Fluidで任意のWebページをアプリ化する
こんにちは。
Google AnalyticsのiOS版がなぜか「Temporary unavailable」で何も情報を出してくれなくなってはや1ヶ月。
もうiPhoneでの閲覧はあきらめてPCでどうにかしようと思い立ったものの、 ただでさえ増えがちなChromeのタブを増やしたくない 。
たくさんタブ開いちゃうとファビコンすら見えなくなって何のタブかわからなくなるんですよね。動作も重くなるので常に必要最小限のタブだけ開いておきたいんです。
かといってApp storeを探してみてもいいAnalyticsのアプリが見つからない。
ということでWebページをアプリ化するFluidというアプリを使用していくつかのWebサービスをアプリ化してみようと思います。
目的
今回アプリ化したいのはGoogle AnaylticsとTrelloとGithubです。
早速やってきます。
なお動作確認は Mac OSX 10.10.5 Yosemite にて行っています。
Fluidを落とす
Fluidはこちらのページの[Free Download]からダウンロードできます。
古めなテイストのページですがきちんと動きました。ツールは見かけによらないですね。
基本的な使い方
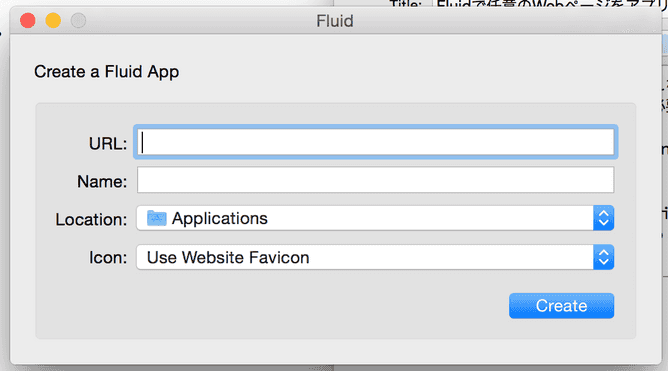
Fluidを起動すると以下の様な画面になると思います
| 項目 | 意味 |
|---|---|
| URL: | アプリ化するURLを入力する |
| Name: | アプリ名 |
| Location: | アプリを保存する場所。特に理由がない限りデフォルトでよいはず |
| Icon: | アプリのアイコン。デフォルトではWebサイトのファビコンを使うと書かれているがうまくいかないことが多い。 |
おっ、ファビコン使ってくれんだ便利じゃ〜んと思っていたのですが、だいたいうまく行きませんでした。なぜ。
失敗するとこのようなアイコンになり、何開いてんだか全くわかりません。
アイコンがないとパット見でわからずモチベも上がらないので、アイコンは作ります。
アイコンを作る
Image2iconというアプリを使用しました。
過去に.icnsをPNGで書き出す方法については書きましたが、逆はできないようだったのでアプリを利用します。
App storeからダウンロードして起動します。
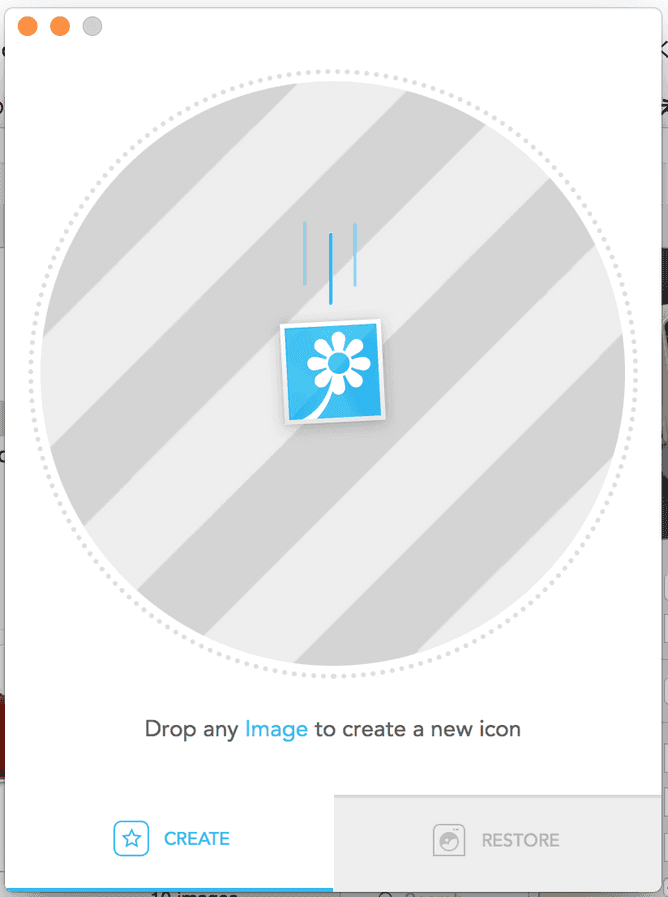
こんな画面になれば想定通りです。
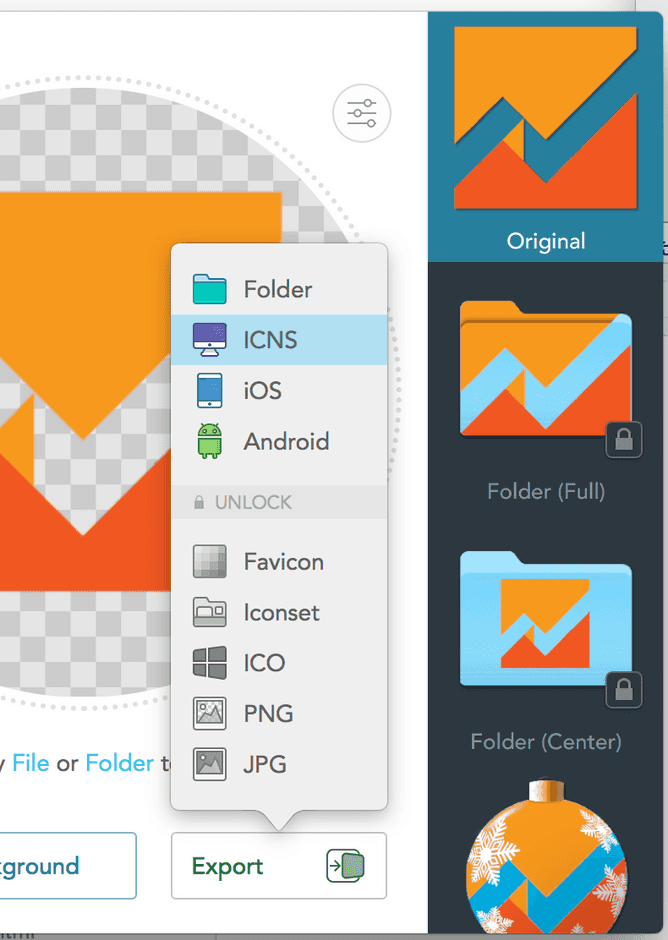
画像をドロップすると以下の様な画面になります。いろいろな形式・装飾でエクスポートできるので便利です。
Export→ICNSで保存すれば.icnsファイルが作れるので、そのパスをFluidのIconのところに指定します。
以下の内容はこれらのアプリを使用してアプリを作っていきます。
各サービスのロゴはブランドガイドラインのページや画像検索で手に入るので割愛します。好みの画像をググってください。
完成!
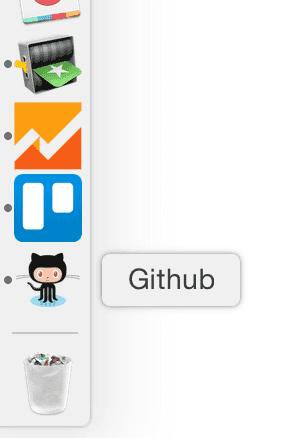
いかがでしょうか。ブラウザのタブの1つではなく、単独のアプリとして起動しています。
jsもざっくり触った感じでは動いていました。中身見てませんが、おそらく単にWebViewのアプリを吐き出してるだけだと思われます。
Chromeで常に開いてるアプリはアプリ化してしまったほうが楽な気がします。Gmailとかも。
他にもCommand + Tabの切り替えでアプリが切り替えられるので、捗りそうな予感がします。
他にも色々とアプリ化したら便利そうなものがあるので、今後試してみます。