Google Cloud Storageのキャッシュの設定を変更してみる
この前公開した記事(Buildersconのセッションタイマーを作った)を実装する過程で、はじめてGoogle Cloud Storageを利用しました。
利用してみたところ、キャッシュ周りの設定を変更する方法がよく分からなかったので、備忘録を残します。
まえおき
Google Cloud StorageはブラウザからGUIで操作する方法と、Google Cloud SDKという公式のCLIツールを利用する方法があるようです。 今回は両方の方法でまとめてみます。
※GCP自体はISUCONで使用したことがあるので、GCPことはじめ的なことは割愛します。
また、GCSでバケット作成、ファイルアップロードなどのGCSことはじめも割愛します。
Google Cloud SDKのインストール
公式にインストールガイドがあるのですが、面倒なのでインストールはHomebrew-caskでやってしまいます。
brew cask install google-cloud-sdkインストールできたか動作確認。
gsutilヘルプが表示されていればOKだと思います。
メタデータの確認
キャッシュの情報はメタデータと呼ばれるオブジェクトに格納されています。
デフォルトではCache-Control: public, max-age=3600となっているようです。
開発途中に1時間もキャッシュが効いてしまうのは辛いので、もうちょっと短くしたい。
GUIで見る
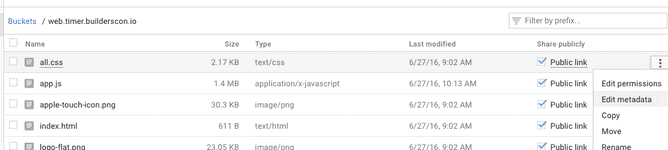
ファイル一覧の各ファイルの右端にメニューが有ります。
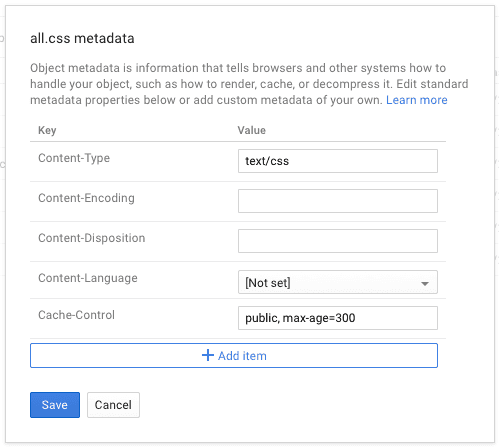
Edit metadata を選択すると、メタデータの詳細が表示/編集されます。
Google Cloud SDKで見る
コマンドの場合は、gsutil ls -L {URL}で見れるようです。
$ gsutil ls -L gs://web.timer.builderscon.io/all.css
gs://web.timer.builderscon.io/all.css:
Creation time: Mon, 27 Jun 2016 00:02:53 GMT
Cache-Control: public, max-age=300
Content-Length: 2225
Content-Type: text/css
Hash (crc32c): TTdzRQ==
Hash (md5): BHMNh5agX0rW+VxFUeO4vA==
ETag: CKfap76gw80CEAQ=
Generation: 1466860311276839
Metageneration: 4
ACL: ACCESS DENIED. Note: you need OWNER permission
on the object to read its ACL.
TOTAL: 1 objects, 2225 bytes (2.17 KiB)httpでアクセスしてみる
curlからファイルにアクセスし、レスポンスヘッダを見てみます。
$ curl -v http://web.timer.builderscon.io/all.css | grep -i cache
* Trying 172.217.25.112...
* Connected to web.timer.builderscon.io (172.217.25.112) port 80 (#0)
> GET /all.css HTTP/1.1
> Host: web.timer.builderscon.io
> User-Agent: curl/7.43.0
> Accept: */*
>
< HTTP/1.1 200 OK
< X-GUploader-UploadID: AEnB2Uo-VyZzLzndQK4fCwxFlWUnnbZJX36oxapS-DRXklr34ke74Liu8A8_uDWimrSzjS3hWoVpUh318hW9MVFQacQrjl_ozA
< Date: Wed, 06 Jul 2016 01:56:29 GMT
< Cache-Control: public, max-age=300
< Expires: Wed, 06 Jul 2016 02:01:29 GMT
< Last-Modified: Sat, 25 Jun 2016 13:11:51 GMT
< ETag: "04730d8796a05f4ad6f95c4551e3b8bc"
< x-goog-generation: 1466860311276839
< x-goog-metageneration: 4
< x-goog-stored-content-encoding: identity
< x-goog-stored-content-length: 2225
< Content-Type: text/css
< x-goog-hash: crc32c=TTdzRQ==
< x-goog-hash: md5=BHMNh5agX0rW+VxFUeO4vA==
< x-goog-storage-class: STANDARD
< Accept-Ranges: bytes
< Content-Length: 2225
< Server: UploadServer
...このように、メタデータ内のキャッシュの項目がレスポンスヘッダに含まれています。
キャッシュの有効期限を変更してみる
GUIから変更する
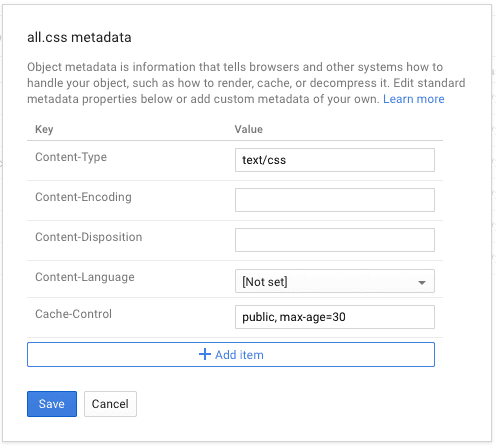
Edit metadataからキャッシュの情報を書き換えられます。
書き換えたらcurlでアクセス。
$ curl -v http://web.timer.builderscon.io/all.css 2>&1 | grep -i cache
< Cache-Control: public, max-age=30意図したとおりになりました。
Google Cloud SDKから変更する
gsutilコマンドの場合はsetmetaサブコマンドを使用します。
gsutil setmeta -h 'Cache-Control:public, max-age=100' gs://web.timer.builderscon.io/all.css
Setting metadata on gs://web.timer.builderscon.io/all.css...
BadRequestException: 400 Invalid argument.ん?
よくよく考えたらログインしてないですね。プロジェクトのメンバーでないとファイルの変更ができないので、gcloudコマンドでログインします。
$ gcloud auth login
Your browser has been opened to visit:
https://accounts.google.com/o/oauth2/auth?XXXXXXXXXXXXXXXX
Saved Application Default Credentials.
You are now logged in as [XXX.XXX@gmail.com].
Your current project is [None]. You can change this setting by running:
$ gcloud config set project PROJECT_IDログインが完了したら、もう一度メタデータを更新。
$ gsutil setmeta -h 'Cache-Control:public, max-age=100' gs://web.timer.builderscon.io/all.css
Setting metadata on gs://web.timer.builderscon.io/all.css...今度はうまくいったようです。書き換えたらcurlでアクセス。
$ curl -v http://web.timer.builderscon.io/all.css 2>&1 | grep -i cache
< Cache-Control: public, max-age=100意図したとおりになりました。