WEB EGG 2019年アクセス解析+人気記事の振り返り
気づけば年末。今年はあと1日残っているんですが、休日のアクセスがほとんどないブログなので 2019 年のアクセスを振り返ります。
自分が気になったところだけをピックアップして紹介しています。筆者はアクセス解析のド素人なのであしからず。
アクセス
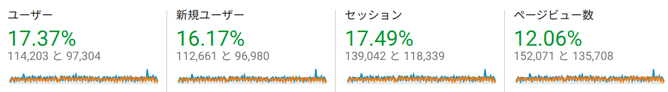
まずはアクセス数です。UU は去年とくらべて 17%ほど伸びて 11.4 万、PV は 12%ほど伸びて 15.2 万でした。
小さくて見づらいですが、ページビューで 2 月ごろに跳ねてるやつDeno のコードリーディング記事、6 月頃に跳ねてるのがJSConf EU の記事とTypeScript のオレオレ playground、12 月頭頃に跳ねてるやつは寿司打 WebGL 版を OCR でチートする記事ですね。

アクセス元の環境
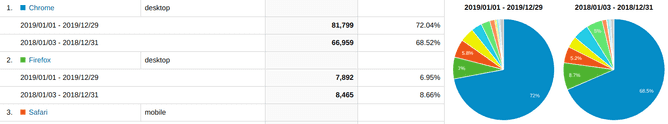
Chrome が圧倒的です。去年と比べても割合が増しています。代わりに Firefox の割合が少し減っています。次点は iOS Safari なので、モバイル向けの対応をちゃんとやらないとなーと思いました。

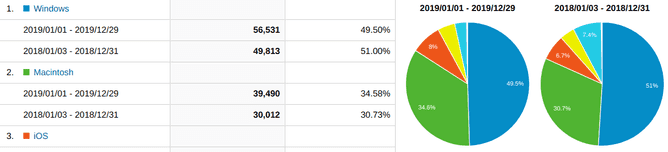
OS は Windows の割合が減って Mac がちょっと増えてますね。

流入
検索キーワード
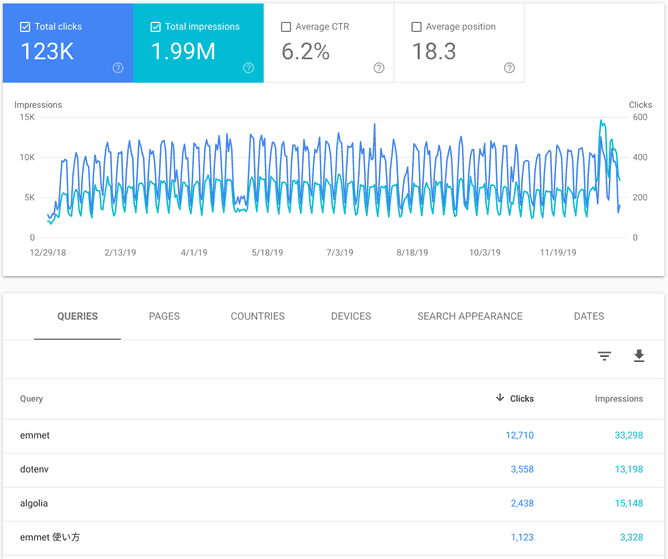
検索エンジンからの流入は Emmet, dotenv, Algolia という感じです。
Deno とか TypeScript で調べてほしかった。

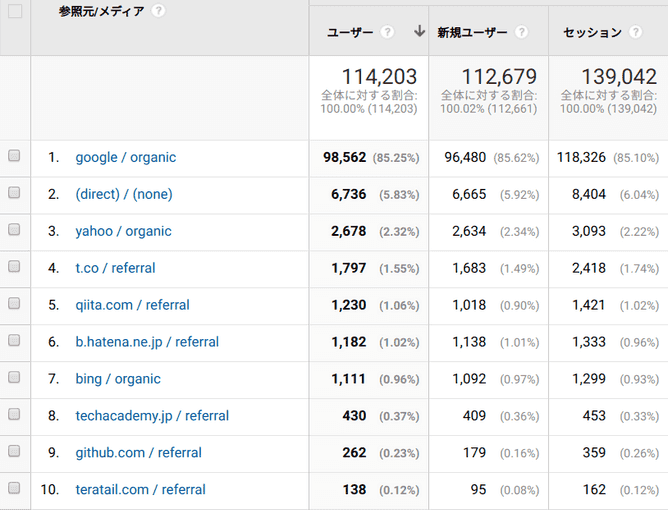
参照元メディア
検索エンジンを除けばトップは Twitter 経由のアクセスでした。
絶対数ではなく変化率で見るともっとも増加が多かったのははてブ、続いて Twitter、GitHub 経由のアクセスでした。
今年ははてブの人気のエントリーに何度か載ってたようで、はてブ経由のアクセスが急激に跳ねてるタイミングが何度かありました。
Twitter の方はフォロワー数が去年に比べてかなり増えたので、ただ記事をツイートしただけでも閲覧数は増えるだろうなと思います。
GitHub に関してはdenolib/awesome-denoにDeno のコードリーディング記事が掲載されたので、そこからの流入が多かったです。

検索エンジン経由の人気記事
検索エンジン経由の人気記事はこんな感じでした。
アクセス数の多い記事のうち上位何件かをピックアップします。
今年の新入り記事は dotenv のみでした。他にも古い記事がランクインしてましたが省略します。
↑ ブログ開始当初から不動の1位。この記事をパクったしょーもないメディアを結構見かけるくらいにはアクセスがあるようです。 HTML 書く機会が減ってしまって私自身はもう Emmet を殆ど使ってないのですが、いまだにアクセスが集まる記事です。
↑ これも毎年順位が高いです。検索順位が高いとどうしてもアクセスが集まってしまう悲しい記事。
今更この知識いるのか。PSR4 でオートロードとか言ってた時代ってもう何年前だよ。という感想。
検索トラフィックでアクセスの多かった記事は、**ずっと昔に書いたやつばかりじゃん…。**その記事たち多分もう古いよ…という感触です。
ここ数年書いてるものは JS 界隈に浸かってる人にしか刺さらない狙い撃ちの記事が多いので、大衆受けしないというのは分かっているのですが、代表的な記事がちゃんと自分のやってる分野でありたいなと悔しさを感じています。
ここ数年ずっと検索上位に来るような記事を書けてないと反省し、来年はこれらが全て塗り替えられるくらい良い記事を書いていきたいです。
リファラル/SNS の人気記事
主に Twitter とはてブで人気だった記事は、検索トラフィックとはかなり顔ぶれが違います。
↑Deno が発表されてそんなに経ってない頃、「とりあえず Deno 読んどくか」ってノリで書いた記事。めちゃくちゃ長いです。 ただ、この記事書いた当初にここまで細かくコードを追う記事は無かったので圧倒的な記事のボリュームに「すごそう」って拡散された記憶があります。
↑ あかめさんにツイートされて、そんなにふぁぼリツいってないのになぜかはてブに飛び火してアクセスが伸びました。
開発者ツールで使える便利なcopy関数 | WEB EGG https://t.co/uLw26q26uZ 普通に知らなかった...便利じゃん
— あかめ@転職活動中。気軽にDMお願いします.js (@akameco) September 14, 2019
↑ 今年の年始に書いた記事です。今年は Gatsby 力がとても伸びました。
↑ 今年のアドカレで書いたネタ記事。タイトルだけで分かるゴリ押し、エンジニア童心をくすぐる懐かしいネタがいい感じに刺さったようです。
— 「外部パッケージの型定義もインストールし推論できる TypeScript playground を作った」という題で登壇してきました+スライドの補足 | WEB EGG
↑ 作りました。まだこの当時は TS の公式 playground で外部パッケージの推論ができなかったので実益があったのと、monaco-editor や TypeScript Compiler API とか内部で使用してる技術がブラウザ IDE 界隈の進捗を生むきっかけになれたようです。
@L_e_k_o 進捗です https://t.co/8GkNmTlmNn
— HDMI (@mizchi) November 13, 2019
↑ 会長こと@yosuke_furukawa が 「JSConf JP をやるぞ、そのために本家行くぞ!」と言ってたのに感化され、はじめての海外カンファレンスにいってきた記事です。
↑ これがないと JS のプロジェクト触りたくないってレベルに便利なスタメンです。
↑ 身の回りに浸かってる人少ないなー、便利なのにと思って書いたら予想以上に反響があった記事です。
まとめ
ソーシャル経由での流入は見て欲しい記事をちゃんと見てもらえてるなと思ったのですが、検索経由のトラフィックはタイムスリップしたかのような感覚でびっくりしました。
年々少しずつですがアクセスが増えていってるのでこのブログを必要としてくれていることを実感し感謝しつつ来年も書きたい記事を気が向くままに書いていきます。