GitHubのトレンドで振り返る2021年のJavaScript/TypeScript
今年も GitHub のトレンドで 2021 年の JavaScript/TypeScript を振り返ります。去年の記事はこちらです。
集計方法
GitHub トレンドは過去の履歴を公式に提供していないため、非公式に集計されたデータを利用しています。
- データソースはlarsbijl/trending_archiveを使用
- 去年はxiaobaiha/github-trending-historyを利用したが今年のデータは無かったので変更
- 日ごとにまとめた markdown になっており、remark で AST→ データ化しました
- 集計期間は 2021/01/01 から 2021/12/15 まで
- 対象言語は
JavaScriptとTypeScriptのみ
集計後のデータはこちらのスプレッドシートで公開しています。
GitHub がそのリポジトリをなんの言語と見なしたかをもとに集計対象を決定していることにご留意ください。そのため別言語で書かれた JS 向けのツール(swc, esbuild など)や CSS フレームワークなどは基本的に除外されます。
2021 年に作られた・2021 年から流行ったリポジトリ
まずは今年作られた・今年から流行ったリポジトリの紹介です。日時を考慮せずトレンドの掲載やスター数で集計すると既知の大御所リポジトリばかりになるので今年からトレンドになったリポジトリに絞って紹介します。
- 抽出条件
- 2021 年に初めてトレンド入りした時点でスター数が 100 未満
- 集計期間のスター数の差分が+5000 以上
- 今年獲得したスター数(集計開始時のスター数と、集計終了時のスター数の差)が大きい順にソート
行頭にある矢印の見方は 2020/1/1 のスター数->2021/12/15 のスター数です。
- 17 -> 20440(+20423) conwnet/github1s
- 47 -> 16747(+16700) slidevjs/slidev
- 20 -> 12018(+11998) pavlobu/deskreen
- 10 -> 9208(+9198) benawad/dogehouse
- 11 -> 9144(+9133) VickScarlet/lifeRestart
- 66 -> 8961(+8895) calendso/calendso
- 46 -> 8810(+8764) remotion-dev/remotion
- 61 -> 8674(+8613) withastro/astro
- 49 -> 7779(+7730) alan2207/bulletproof-react
- 15 -> 6963(+6948) upgundecha/howtheysre
- 57 -> 6997(+6940) mattermost/focalboard
- 98 -> 6150(+6052) docmirror/dev-sidecar
- 77 -> 6009(+5932) sveltejs/kit
- 32 -> 5442(+5410) vuejs/petite-vue
- 20 -> 5407(+5387) SigNoz/signoz
- 12 -> 5290(+5278) blueedgetechno/win11React
- 12 -> 5207(+5195) nextapps-de/winbox
conwnet/github1s
GitHub のリポジトリを開いてgithub1s.comにドメインを変更すると Web 上で VSCode が立ち上がりそのリポジトリのコードが読めるという Web サービスのリポジトリです。今年の 2 月ごろに Twitter で回ってきたやつという理解です。
Serious productivity boost for reading code on GitHub.
— ChrisKalmar.eth 🦌🦌🦌🦌🛷 (@chriskalmar) February 22, 2021
1️⃣.
Go to any repo you are interested in on GitHub.
2️⃣.
Replace "github" with "github1s" (one + s) in the browser address bar.
3️⃣.
Enjoy browsing code like you would in VS Code.
This is huge 🔥 pic.twitter.com/FVZhxDIuBC
slidevjs/slidev
要は Markdown で登壇資料が作れるツールの1つです。私の登壇資料( https://talks.leko.jp/ )はjxnblk/mdx-deckというツールを使っているのですが、それをさらにリッチにしたものという印象です。最近全く登壇していませんが次回登壇するときに試してみようと思います。録画や拡張性やカスタマイズ性・エディタのサポートや速度などの開発体験を重要視してるようですね。Vite, Vue 3 などを利用して作られてるようです。
Features
- 📝 Markdown-based - use your favorite editors and workflow
- 🧑💻 Developer Friendly - built-in syntax highlighting, live coding, etc.
- 🎨 Themable - theme can be shared and used with npm packages.
- 🌈 Stylish - Windi CSS on-demand utilities, easy-to-use embedded stylesheets.
- 🤹 Interactive - embedding Vue components seamlessly.
- 🎙 Presenter Mode - use another window, or even your phone to control your slides.
- 🧮 LaTeX - built-in LaTeX math equations support.
- 📰 Diagrams - creates diagrams with textual descriptions
- 🌟 Icons - access to icons from any iconset directly.
- 💻 Editors - integrated editor, or extension for VS Code
- 🎥 Recording - built-in recording and camera view.
- 📤 Portable - export into PDF, PNGs, or even a hostable SPA.
- ⚡️ Fast - instant reloading powered by Vite.
- 🛠 Hackable - using Vite plugins, Vue components, or any npm packages.
— slidevjs/slidev: Presentation Slides for Developers (Beta)
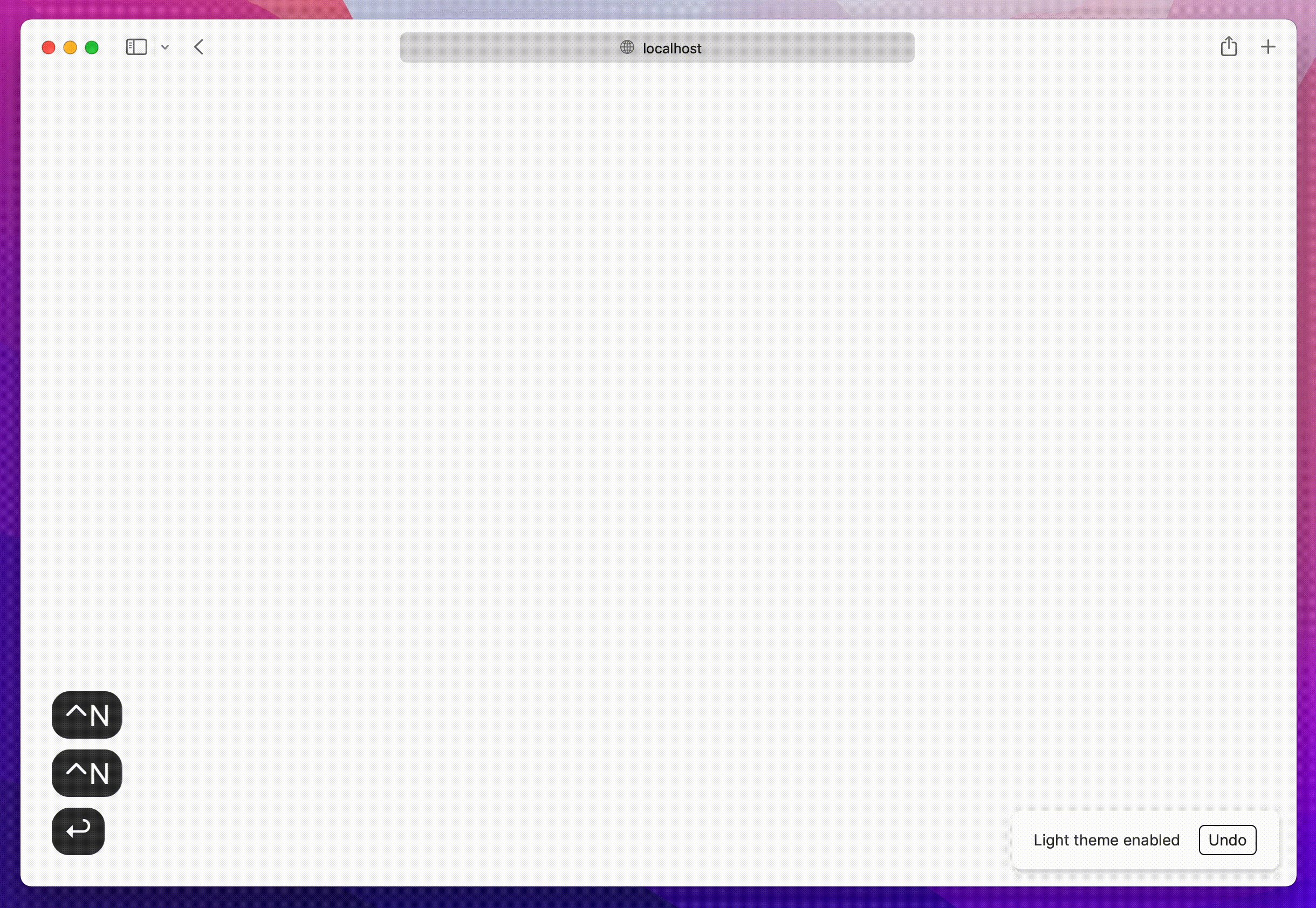
pavlobu/deskreen
Web ブラウザが搭載された任意のデバイスをセカンドスクリーンとして使えるようになる Electron アプリです。README にアーキテクチャが書いてあり、それによるとホストアプリ側の localhost に対しセカンドスクリーン化する端末がアクセスし、その後は WebRTC 経由でホスト側の画面共有をキャストするって挙動のようです。
benawad/dogehouse
おそらく Discord clone のようなコミュニケーションツールです。特に紹介はしません
VickScarlet/lifeRestart
“やり直すんだ。そして、次はうまくやる。“という謎の日本語が書かれた中国語のブラウザゲーです。翻訳しながら遊んでみたところおそらくシミュレーションゲームで、初期シードのステータス設定をすると人生シミュレータが開始し、寿命が尽きるまでに何が起こったかのログが流れるというゲームでした。翻訳ミスなのかもしれませんがクトゥルフや幸運って単語が出てきたのでクトゥルフ神話とか TRPG 系の何かなのかと思いましたが、その界隈も中国語も詳しくないため結局何のゲームなのか、なぜ 9000 以上もスターを集めたのかも分かりませんでした。。。
calendso/calendso
自分の空いてる日程を相手に共有して予定調整ができる SaaS、Calendlyのクローンです
remotion-dev/remotion
remotion は React コンポーネントの描画結果を動画として描き出せるツールです。コードを読んでみたところ内部的には描画用の Web アプリを localhost で立てて、puppeteer で1フレームずつ描画結果のスクリーンショットを保存し ffmpeg でつなぎ合わせて動画にしているようです。このツールで作られたビデオ例は公式のShowcaseにあります。映像編集ツールは使えませんがこれだったら動画が作れそうな気がします。
withastro/astro
Astro はランタイムを高速化することに重点を置いた静的サイトジェネレータです。React や web components やピュアな HTML+JS など、フレームワークや構成を問わず適用可能で、ビルド時に全てを解決してランタイム JS をゼロにし、必要であればハイドレーションもできて、SEO 系のメタ情報ファイルの生成にも気を配っているようです。元々は Snowpack の org で作られたもののようですが、今は独立した org でメンテナンスされているようです。Astro 0.21 のアナウンス記事によると、今は Vite を使用しており、コンパイラは Go で書かれているそうです。
alan2207/bulletproof-react
Production-ready な React アプリを作る際の opinionated なガイド集です。単なるガイドであってテンプレートやボイラープレートの類ではないようです。
upgundecha/howtheysre
各社の SRE エンジニアがどんなことしているかの事例紹介がまとまっている README です
mattermost/focalboard
Notion の クローンっぽい Web アプリです
docmirror/dev-sidecar
おそらく中国の Great Firewall 関連のツールだと思うのですが詳しくは不明(中国語なのでわからない)
sveltejs/kit
SvelteKit は Svelte 製アプリを作る際のツールキットおよびフレームワークのようです。ルーティングやレイアウト、Data Fetching やフックの機構を備えた Create React App をモダンにしたものという印象です。
vuejs/petite-vue
機能が削られてる代わりに軽量(6kb)な Vue のサブセット、React でいうところの preact かなと思いました。複雑な制御のいらないページではネットワークのパフォーマンス向上に寄与しそうです。
SigNoz/signoz
OpenTelemetry をベースとした APM サービスです。運用監視に使う Datadog や New Relic などのような SaaS の OSS 版です。サーバやアプリケーションのメトリクスの規格とデータ収集・集計などに必要なエージェントをベンダーニュートラルに開発する OpenTelemetry をベースにしており、SigNoz 自体は OpenTelemetry で収集されたデータのビューワーのようなものと理解しました。OSS として自前でホストすることもできるし、MongoDB Atlas や Elastic のようにマネージドなサービスとしても利用できます。
blueedgetechno/win11React
web で Windows11 のデスクトップを再現したもののようです。定期的に特定 OS のデスクトップを再現する web サイト出てきますね。
nextapps-de/winbox
フレームワーク非依存で カスタマイズ性の高いウィンドウっぽい UI が作れる JS ライブラリ。動作がサクサクです。
欄外だけど個人的な興味でピックアップ
ここまでの紹介を見ての通りで、今年は SaaS クローンや GUI アプリがかなり多く、CLI ツールやライブラリは少なめで個人的に面白く無かったので、獲得スター数的にはランク外ですが、今年トレンドに載ったことのある個人的に関心のあるものをピックアップします。
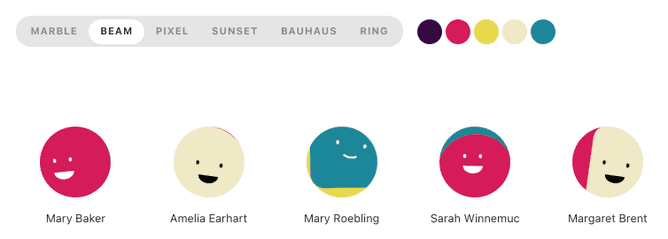
boringdesigners/boring-avatars
Gravatar のデフォルトアイコンのような、ユーザ名等のシード値によっていい感じの匿名アバター SVG 画像を描画できる React コンポーネントです。個人的には BEAM という種類のゆるキャラっぽいアバターが可愛くて好きです。こういうやつ。

BuilderIO/partytown
リソースを大量消費するような 3rd パーティスクリプトを WebWorker に移して動作させるという面白い取り組み。3rd パーティスクリプトを単純に WebWorker に移してもメインスレッドとは環境が違うことで動作しない問題を色々ハックして突破するライブラリです。
動作原理としてはまずメインスレッドの API を Proxy でラップしたオブジェクトを WebWorker 側に露出させ、それが呼ばれると同期 XHR で WebWorker のスレッドをブロックして、その同期 XHR リクエストを監視する Service Worker が代わりにメインスレッドとやり取りして WebWorker に結果を返すことで、3rd party スクリプトから見ると同期的にメインスレッドを操作できており、Web Worker で動いてるので off the main thread が実現できる、という仕組みのようです。まだ枯れてないですが早く本番に突っ込んでみたいです。
— How Partytown’s Sync Communication Works - DEV Community 👩💻👨💻
cloudflare/miniflare
ローカルで Cloudflare Workers が動かせる純正の開発ツールです。TS 製でwrangler devの Alternative と書かれています。公式の安心感もあり、いちいちデプロイしなくて良くなり開発効率が上がるので積極的に使っていきたいと思います。
steveruizok/perfect-freehand
フリーハンドで書かれた線の座標を滑らかに・筆っぽくいい感じに補正してくれる JS のライブラリです。マウスを動かす速度によって線の太さを調整したり補正したりしてくれます。ライブラリとしては一定間隔でサンプリングされた座標の配列を渡すだけのシンプルな API で、特定フレームワークに依存してないのが扱いやすそうです。

timc1/kbar
GitHub や Slack などで⌘+Kのショートカットでコマンドパレット的なものが開くと思うのですが、あれを簡単に作れるライブラリです。特定のキーを持つオブジェクトの配列を渡すだけなので、自分でキーボードショートカットの管理などをしなくていいのもとても良いです。tech savvy が喜びそうな機能の1つとして試してみたいです。

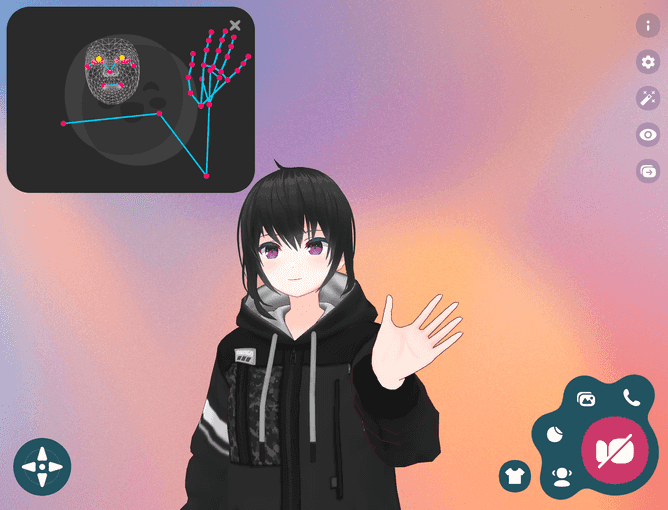
yeemachine/kalidokit
JS から顔や手や指、表情や・ポーズなどが認識ができる Google 製のMediapipeを用い、ブラウザだけでモーショントレースができる Web アプリです。試してみた結果はこちらの画像です。左上がキャプチャされた私の座標データで、真ん中が描画結果になります。認識精度は高く 2D, 3D 両方ともいけました。任意の Live2D、VRM のモデルデータを追加して反映させることもできるようです。VTuber になる予定はないですが、ブラウザでやらなくて良いことを全力でやってるのがテクニカルで好きなリポジトリでした。

2021 年にもっともスターを獲得したリポジトリ
次に新しいか否かに関わらず 2021 年もっともスターを獲得したリポジトリを見ていきます。
- 抽出条件
- 2020 年に一度以上トレンドに載った
- 今年獲得したスター数が大きい順にソート
- 上位 20 件のみ抽出
前セクションと重複しているものは取り消し線を入れてます
92 -> 76501 (+76409) ant-design/ant-design- 138667 -> 180899 (+42232) kamranahmedse/developer-roadmap
- 89240 -> 129501 (+40261) trekhleb/javascript-algorithms
- 11171 -> 39404 (+28233) microsoft/Web-Dev-For-Beginners
- 157 -> 24070 (+23913) google/zx
- 65584 -> 89130 (+23546) 30-seconds/30-seconds-of-code
- 314511 -> 337473 (+22962) freeCodeCamp/freeCodeCamp
- 13960 -> 35127 (+21167) vitejs/vite
- 57747 -> 78416 (+20669) vercel/next.js
- 4671 -> 25175 (+20504) supabase/supabase
17 -> 20440 (+20423) conwnet/github1s- 159245 -> 179394 (+20149) facebook/react
- 23348 -> 43372 (+20024) iptv-org/iptv
- 51251 -> 71034 (+19783) awesome-selfhosted/awesome-selfhosted
- 16037 -> 34973 (+18936) anuraghazra/github-readme-stats
- 106733 -> 125448 (+18715) microsoft/vscode
- 42664 -> 60921 (+18257) ryanmcdermott/clean-code-javascript
- 33163 -> 50926 (+17763) tailwindlabs/tailwindcss
47 -> 16747 (+16700) slidevjs/slidev- 174775 -> 191415 (+16640) vuejs/vue
ほとんどはいつもの顔ぶれという感じです。個人的にコメントしたいのは1つだけで、他はコメントを省きます。
google/zx
2020 年末に登場した Google 製のシェルを JS で書けるツール。2021 年のトレンド掲載時点では 157 star だったため条件(star 数)を満たさず前パートで紹介できなかったツール。一言で言うなら Node.js の child_process の糖衣構文。top-level await が使えたり、文字列の配列を渡すと CLI 引数として自動でエスケープしてくれたりと細かいところに気が効く。zx 自体をインストールしないと当然動かないが、シェルを直接書くよりはシンプルで JS を生で書くよりはシンプルというバランスのもの。
Node.js 関連のトピックに絞った場合
次に Node.js に関連したトピックを持ったリポジトリを比較します。
- 抽出条件
nodejsトピックがついている- 2020 年に 5000 スター以上獲得した
- 獲得したスター数が多い順にソート
ここまでの内容と重複しているものは取り消し線を入れてます
157 -> 24070 (+23913) google/zx65584 -> 89130 (+23546) 30-seconds/30-seconds-of-code314511 -> 337473 (+22962) freeCodeCamp/freeCodeCamp- 57149 -> 72747 (+15598) goldbergyoni/nodebestpractices
- 14249 -> 26006 (+11757) LeCoupa/awesome-cheatsheets
- 33816 -> 45555 (+11739) leonardomso/33-js-concepts
- 7024 -> 18175 (+11151) prisma/prisma
- 79116 -> 89871 (+10755) axios/axios
- 32651 -> 42995 (+10344) nestjs/nest
- 31862 -> 41808 (+9946) strapi/strapi
10 -> 9208 (+9198) benawad/dogehouse- 74571 -> 83741 (+9170) nodejs/node
- 8367 -> 16436 (+8069) discordjs/discord.js
- 27012 -> 34773 (+7761) GitSquared/edex-ui
- 19366 -> 26956 (+7590) laurent22/joplin
- 879 -> 8451 (+7572) qeeqbox/social-analyzer
- 295 -> 5440 (+5145) medusajs/medusa
axios/axios
axios 自体は言わずと知れた有名なライブラリでそれ自体に語りたいことは特にありませんが、メンテナー不足の問題が顕在化し夏頃に議論になったのが記憶に新しいです。
axiosの利用者まだまだ結構いて影響がわりとあると思っているので、ご協力いただけるとありがたいです 🙏 https://t.co/kLc1d9OUrC
— Kohta Ito (@koh110) August 3, 2021
nodejs/node
この記事は Node.js のアドベントカレンダー記事なので Node も一応触れます。今年は v16 に始まり v17 がこの前発表されました。個人的にはこの辺が自分にとって大きな影響のあるアップデートでした。
- M1 Mac
- Timers Promises API
- fs.rmdir の recursive オプションが Deprecated
- Intl.DateTimeFormat
- WHATWG Stream との互換性の強化
- ディープクローンが簡単になる structuredClone の追加
特に structuredClone に関してはそもそもなぜ今更になって仕様策定されたんだ?感ありますが、JSON.parse(JSON.stringify(...))などのイディオムを使わなくても深いオブジェクトのディープコピーが作れるようになるので、使い所によっては便利かもしれません。
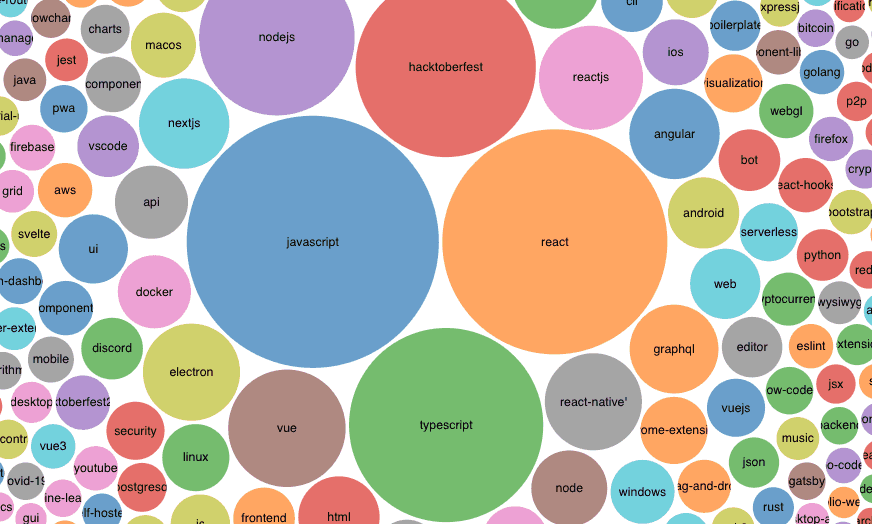
トレンドに上がったリポジトリのトピック
今年トレンドに上がったリポジトリのトピックを集計しました。
- 抽出条件
- 2021 年に一度以上トレンドに載ったリポジトリを抽出
- 外れ値を減らすため 5 つ以上のリポジトリに付けられたトピックが対象
この記事のサムネイル画像が画像の中心あたりを一部抜粋したものになります。こちらのリンクから SVG の全体画像が見れます。
去年の SVG を並べてみたんですが、特に大きな代わり映えはなかったように思えます。
トレンド常連組
最後に GitHub のトレンド常連組を載せます。
-
抽出条件
- 集計期間内にトレンドに載った日数でソート
- 上位 20 件を抽出
-
122 日 vercel/next.js
-
106 日 angular/angular
-
94 日 github/docs
-
87 日 angular/angular-cli
-
82 日 discordjs/discord.js
-
76 日 cypress-io/cypress
-
76 日 grafana/grafana
-
75 日 vitejs/vite
-
74 日 puppeteer/puppeteer
-
71 日 iptv-org/iptv
-
70 日 trustwallet/assets
-
68 日 microsoft/vscode
-
68 日 mui-org/material-ui
以上です。良いお年を!