Tag: JavaScript
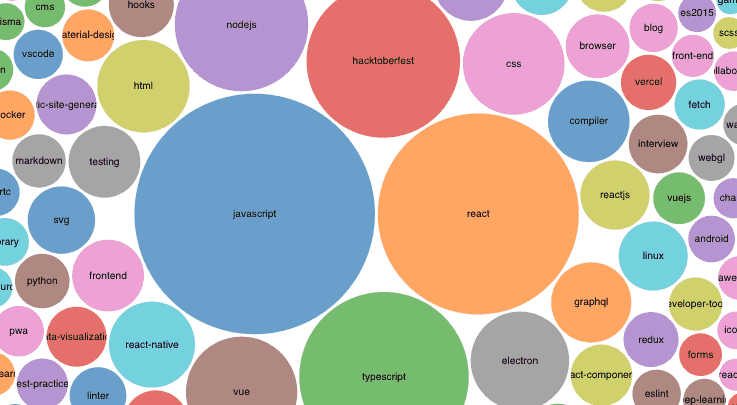
GitHubのトレンドで振り返る2021年のJavaScript/TypeScript
· 23 min read
今年も GitHub のトレンドで 2021 年の JavaScript/TypeScript を振り返ります。去年の記事はこちらです。 — GitHub のトレンドで振り返る 2020 年の JavaScript | WEB EGG 集計方法 GitHub…
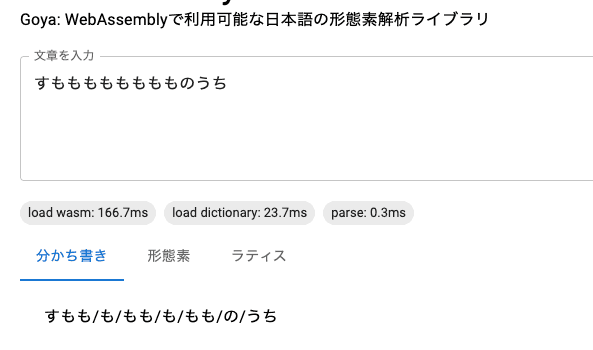
WebAssemblyの形態素解析器GoyaをRustで作った
· 14 min read
Goyaという形態素解析器を Rust で作りました。本記事は利用者目線で Goya…
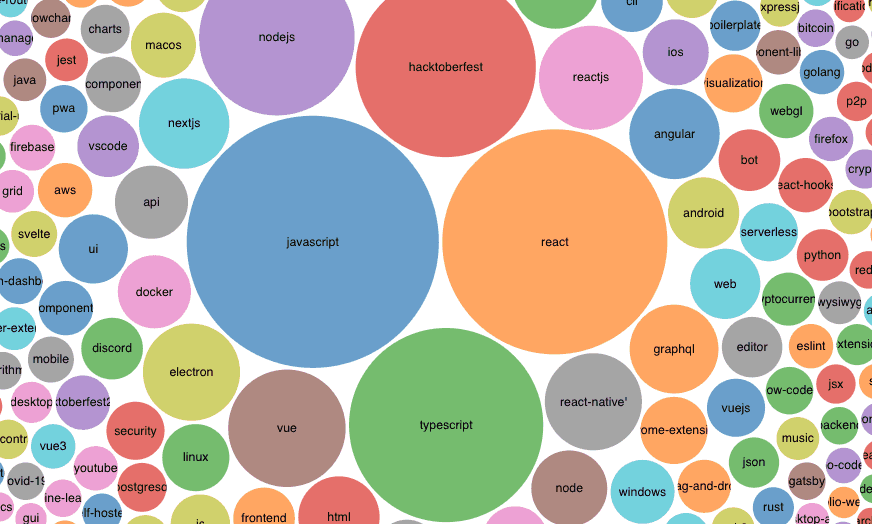
GitHubのトレンドで振り返る2020年のJavaScript
· 22 min read
れこです。この記事はNode.js Advent Calendar 2020の 12 日目の記事です。今回は年の瀬ということで酒の肴になりそうな記事を書きたいと思います。 本記事では 2020 年に GitHub…
Node.jsのHTTP over QUIC(HTTP/3)を試す
· 19 min read
2020/10/20にNode.js v15がリリースされました 🎉 色々新機能や破壊的変更が加わっているので、詳しくは公式のリリースノート等をご参照ください。 — Node.js v15.0.0 is here!. This blog was written by…
SPY×FAMILY SPECIAL MISSION上級編を一切謎を解かずに突破する
· 7 min read
注意:この記事にはSPY×FAMILY SPECIAL MISSION上級編の直接的なネタバレが含まれます 注意:この記事で述べる方法は一切謎解きではありません。完全に邪道です。そういうのが大丈夫な方だけ先へお進みください SPYxFAMILY…
JSConf JP 2019スタッフ参戦後記
· 13 min read
JSConf JP 201…
寿司打の限界を目指して ~WebGLのOCR~
· 11 min read
この記事は闇の魔術に対する防衛術 Advent Calendar 2019…
技術書典に初参加しdenobook 02を執筆・頒布しました&電子版のご案内
· 11 min read
TL;DR 運営の方およびイベントに携わった皆さんお疲れ様でした はじめて技術書典に参加し denobook 02 という本を執筆・頒布した 書いた本の概要はこちらを参照 私は第 5 章の Deep dive into Deno compiler を担当した BOOTH…
「外部パッケージの型定義もインストールし推論できるTypeScript playgroundを作った」という題で登壇してきました+スライドの補足
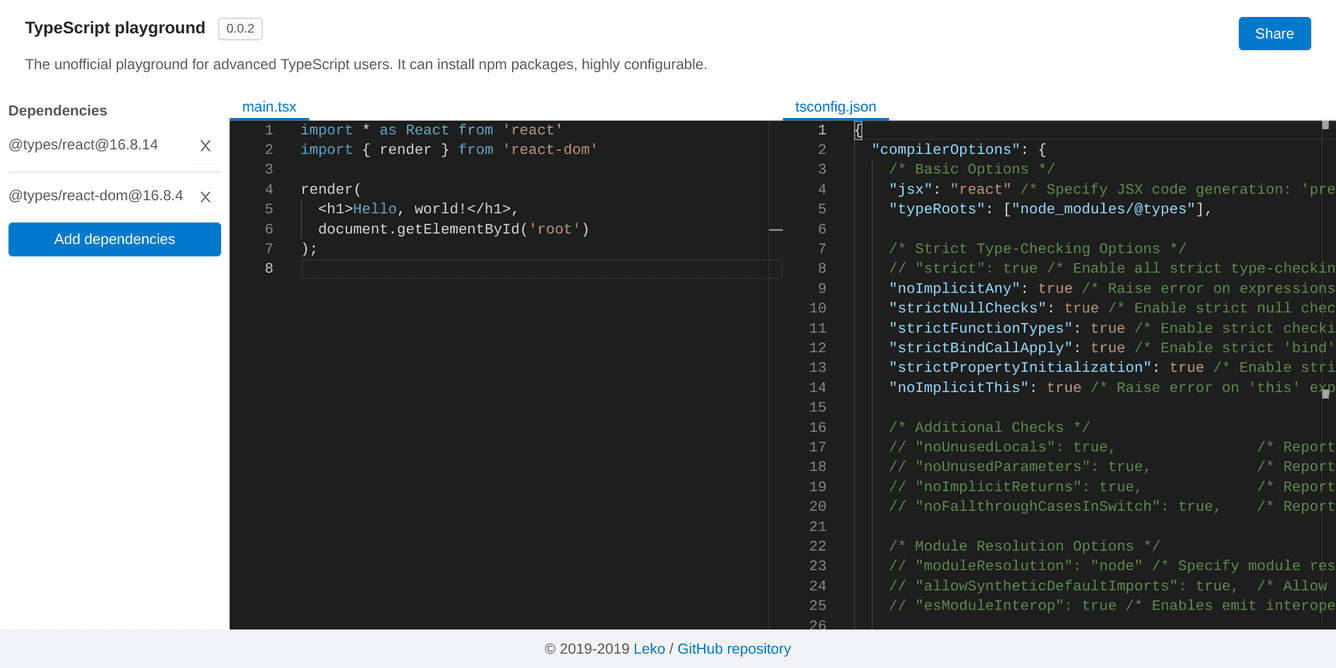
· 23 min read
“外部ライブラリもインストール・型解釈できる TypeScript playground を作った”という題で俺得フロントエンド (1) LT 会という勉強会で登壇してきました。スライドはこちらです。 — 外部ライブラリもインストール・型解釈できる TypeScript…
JSConf EU 2019に行ってきました
· 57 min read
2019/6/1~6/2 の二日間ドイツのベルリンにて開催されたJSConf EU 2019に行ってきたのでレポートを書きます。 トーク以外にもイベント運営としてのクオリティの高さや JSConf…
シンタックスハイライト済みのソースコードの画像をブラウザだけで作成したい
· 9 min read
ソースコードを画像に変換できるCarbonという web アプリをご存知でしょうか。 ↑ のような画像が生成できるサービスです。フォントやテーマなどがとても素敵な画像が生成されるため、TL…
GatsbyでReactコンポーネントをDynamic importしてCode Splitするwork around
· 4 min read
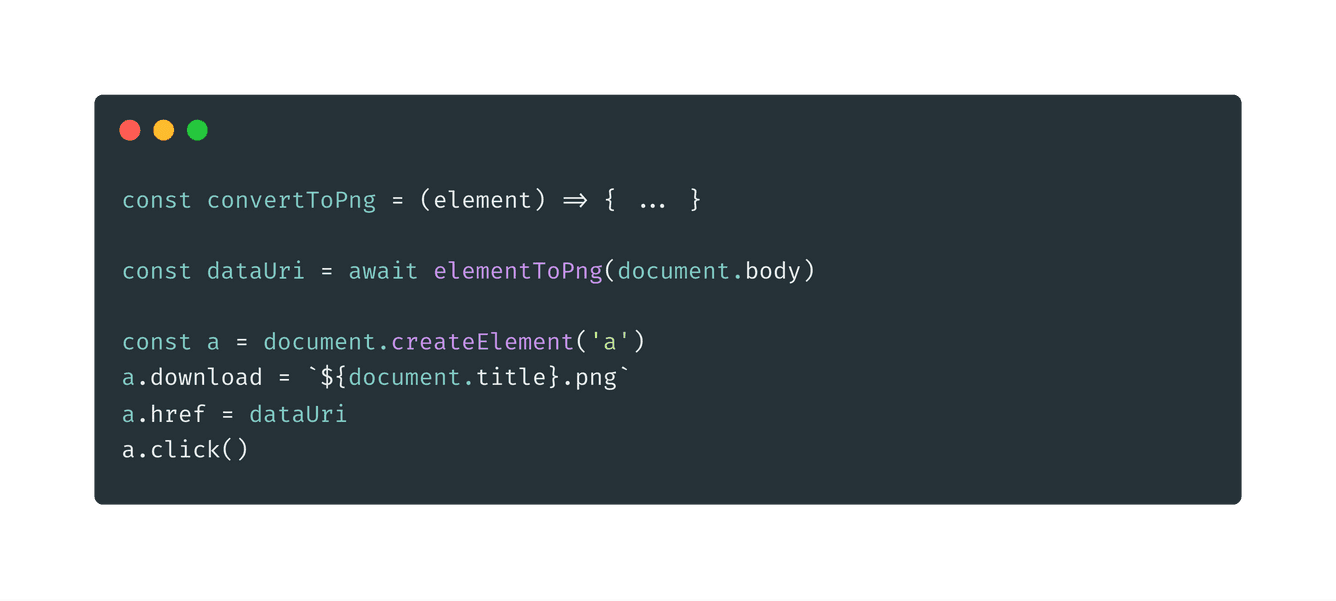
前記事のGatsby 製サイトに Algolia のサイト内検索を実装するを実現するにあたって、色々ライブラリが増えるけどページのロード時間は増やしたくなかったので React Suspense(以下 Suspense)+ React.lazy + Dynamic import…
Gatsby製サイトにAlgoliaのサイト内検索を実装する
· 9 min read
ブログをGatsbyに移行してからずっとサボっていたサイト内検索機能ですが、ゴールデンウィークで時間があったので実装してみました。 なお、当記事はAlgolia自体の知識がある前提で書いてます。 Algolia自体の説明やMiddleman…
Intl.NumberFormatでゼロ埋めや%表記などの数値表現を楽に実装する
· 9 min read
Number#toFixed や Math.round/floor/ceil…
Dive into Deno:プロセス起動からTypeScriptが実行されるまで
· 47 min read
Denoのコードを読んでみました。 Rust に入門したばかりで基礎知識が足らず四苦八苦していますが、Deno のプロセスが起動してから TypeScript のコードが実行されるまでの仕組みについて愚直に読んでみたメモです。 想定読者 Deno の内部挙動に興味がある Node…
ChromeのBlink LazyLoadを有効にしたらページのロード時間が約10倍早くなった
· 5 min read
Lazy load はよく知られた web サイトの高速化テクニックの1つですが、自前で lazy load を実装したりライブラリを使う必要がなくなる未来が実現しつつあります。 Chrome のレンダリングエンジンBlinkが 画像や iframe の LazyLoad…
Gatsbyの記事にoEmbed準拠のコンテンツを埋め込めるようにした
· 7 min read
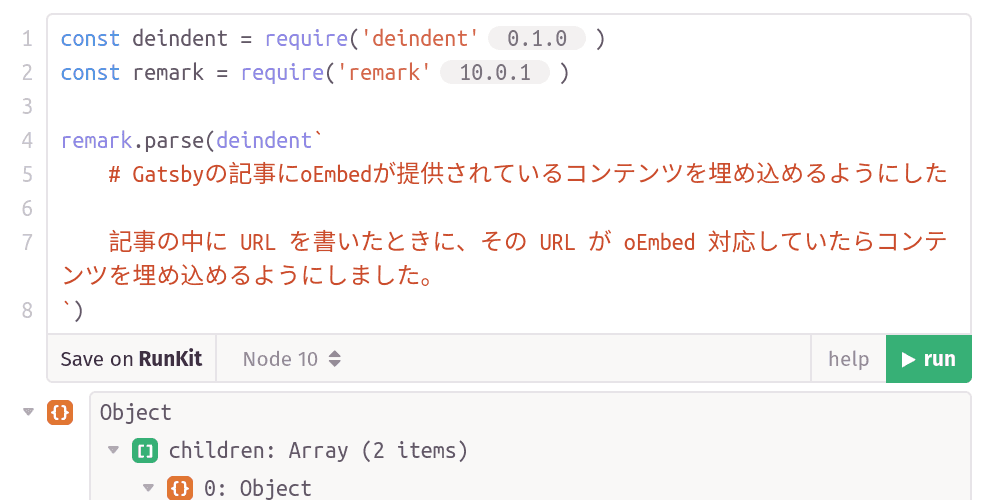
(※↑ はただの記事用のサムネイル画像です) 記事の中に URL を書くだけで oEmbed 準拠のコンテンツを埋め込めるようにしました。 oEmbed を聞いたことない方はまずデモを見てみてください。 oEmbed…
ブログをMiddlemanからGatsbyに乗り換えた雑感
· 12 min read
2017年にこのブログはWordpressからMiddleman製に作り変えたのですが、この度MiddlemanからGatsbyへ移行しました。前回の移行の記事はこちらです。 — Wordpressで運用していたブログをMiddleman+Netlifyに変更した | WEB…
プログラム内でdotenvを読み込むのをやめた話
· 4 min read
dotenvというRuby発のOSSがあります。 .envって名前のファイルに環境変数を列挙してライブラリを読み込むと、それらの値をプロセス内の環境変数として値を展開してくれるというツールです。
もちろんNode.js版の実装も存在します。 Heroku…
lerna-changelogで始める頑張りすぎないリリースノート自動生成
· 6 min read
hothouseというpackage.jsonとlockfileを更新してPR出すツールを公開するときに、 「リリースノート頑張りたくないな」と思い、なるべく楽にそれなりのリリースノートを残せる方法を探った結果、 lerna-changelogというLerna…
package.jsonを更新してPRを作成できるCLIツールhothouseを作った
· 8 min read
hothouseというツールを作成しました。 package.json とロックファイルを更新して GitHub に pull request を作成する CLI ツールです。 npm か Yarn…
lernaでnpmにpublicなscoped packageをpublishする方法
· 2 min read
hothouseという、package.jsonを更新してPRを作成するGreenkeeperのようなOSSを作る際に、 プラグイン開発用の内部I/Fを@hothouse/typesというpublicなパッケージとしてpublish…
ReactのNew Context APIは便利だけどreduxを使うのはやめないと思った
· 7 min read
Reduxの新しいContext APIが発表され、2ヶ月くらいが経過した。 — React’s ⚛️ new Context API – DailyJS – Medium 私は少しバージョンの古いReactを主に使っているため、しばらく情報を追わずにいたが、 — React…
Algoliaを利用してMiddleman製サイトに検索機能を実装する
· 13 min read
2019/05/06追記 この記事は古いです 当サイトはMiddlemanからGatsbyに移行したため、この記事の内容は古くなっております。 動作デモはありませんが、Middleman…
MiddlemanのビルドにWebpackを組み込む方法
· 4 min read
こんにちは。 当ブログはMiddlemanにて運用しているのですが、検索機能や遅延ロードなどで実装したJavaScriptのビルドにはAsset pipelineなどは使わずにwebpackでビルドしています。 Rails5.1が今beta…
CLIアプリに使えそうな特殊文字たちで遊んでみた
· 10 min read
こんにちは。 Githubのトレンドにvadimdemedes/inkというツールが上がっており、CLIといえばchjj/blessedやReact版のYomguithereal/react-blessedとかあったなぁ、と懐かしみつつ そういえばPowerline…
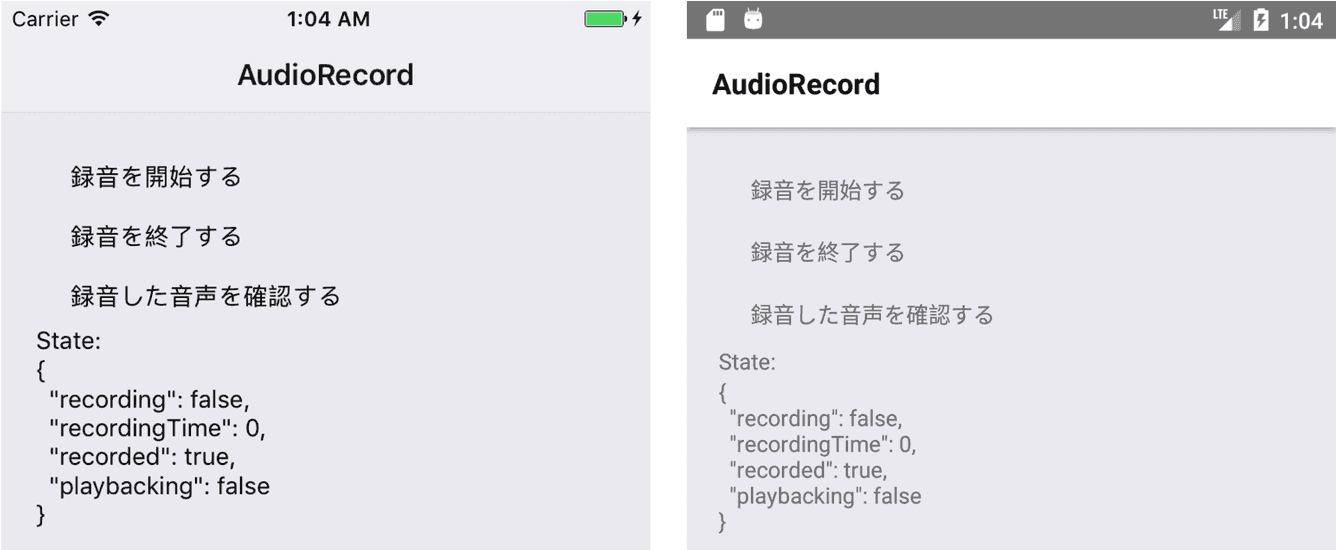
React nativeで音声を録音する
· 7 min read
こんにちは。 React Nativeで音声の録音機能を実装した時のメモです。 使用するライブラリはAndroidにも対応しているので、iOS/Android両方対応してみます。 つくったもの — Leko/ReactNative-KitchenSink: Kitchen…
ネイティブのPromiseより早いbluebirdのPromiseの便利機能をまとめてみた
· 6 min read
こんにちは。 ES6のPromiseはBluebirdの4倍遅いらしいPromiseのライブラリBluebirdが提供するAPIのうち、個人的に便利だと思ったものについてまとめます。 なお、標準のPromiseにも搭載されている機能については割愛します。 Promise…
条件付きな構文が多い昨今のNode.jsのアロー関数の構文をまとめてみた
· 5 min read
シンプルすぎて難解?昨今のNode.jsのオブジェクト周りの構文をまとめてみたに続いて、今度はアロー関数編です。
おそらく今まではこんな感じで関数を書いてたと思います それがアロー関数の構文を使用すると、const hoge = options =>…
シンプルすぎて難解?昨今のNode.jsのオブジェクト周りの構文をまとめてみた
· 4 min read
こんにちは。 たまには基礎に返ってみるのも良いじゃないか、ということで 今回は、{ a, b, c }とか昨今のNode.js…
Node.jsのProxyでdirty checkとmethod missingを実現してみる
· 8 min read
過去にphpのマジックメソッドを使ってRailsのfind_all_by_*メソッドを実装してみる | WEB EGGという記事を書いたのですが、Node.jsでもProxyの登場により、似たようなことができるのでは? と思ったので試してみました。 今回の題材は、同じくRails…
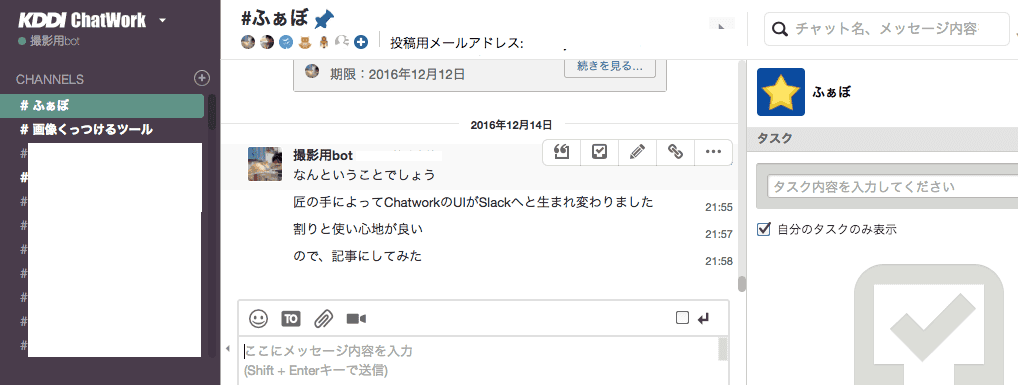
ChatWorkだってSlackしたい!!
· 5 min read
なんとも日本語が不自由な感じのタイトルですが、始めます。 普段仕事でChatWorkを使っているのですが、どうにもUIが好きになれない。 別に使いにくくはないんですが、趣味でSlack…
MMDのモデルにブラウザで踊って頂いた
· 4 min read
2016/12/03 末尾に追記しました この記事は12/3 Three.js Advent Calendarと12/4 Hamee Advent Calendar…
開発者ツールで使える便利なcopy関数
· 3 min read
こんにちは。開発者ツールネタです。 ChromeでもFirefoxでもSafariでも使える便利な関数が色々あります。 その中の1つcopy関数について紹介したいと思います。 copy…
canvasのCORS制限を突破する
· 5 min read
こんにちは。 画像をくっつけるツールというjsで簡単な画像処理を行うSPAを作った時に、 URLを指定して画像を読み込んで結合する、という要件があり、 この要件とcanvas周りでハマったので対象方法を残します。 何が起きたか、なぜ起きるか URLをimgタグのsrc…
HTML5のConstraint validationでライブラリ要らずならくらくバリデーション
· 9 min read
こんにちは。 Hamee Advent Calendar 2015 8日目の記事です。 Chromeの開発者ツールでHTMLの要素を眺めていたらvalidityという属性を見つけました validityプロパティの中にはpatternMismatch, tooLong…
フォーム周りで地味に使うUIと実現方法
· 7 min read
れこです。 Hamee Advent Calendar 2015 2 日目の記事です。 「明日使えるフロントエンドと作業効率化の備忘録」とか銘打っておきながら、 フロントエンドの記事を書くのはものすごく久々な気がします。 フォームや input…
Karmaを使ってIEのテストをMacから行う
· 12 min read
久々の更新です。 社会人になってからいつの間にか1年が経過していました。時が立つのは早いものです。。。 最近はインプットを増やしてばかりで全然アウトプットできていなかったので、少しずつアウトプットできればと思います。 ここんところ業務の都合でPHP…
Taskloudを制作する際に使用したライブラリまとめ
· 7 min read
久々にフロントの話題です。 4 月にTaskloud というアプリをリリースしました。 その際に、色々と使ってみたかったライブラリを使って感触を得たので、 ご紹介がてら使用感をメモしておきます。 FastClick ftlabs/fastclick https://github…
Chrome拡張を作ってweb版ChatWorkを改造してみた
· 14 min read
こんにちは。 とても今更ながら、Chrome 拡張機能が HTML と CSS と js で作れるらしいので、作ってみました。 よくあるサンプルの、「ただ alert 出すだけ」だと芸がないので、 web 版の ChatWork…
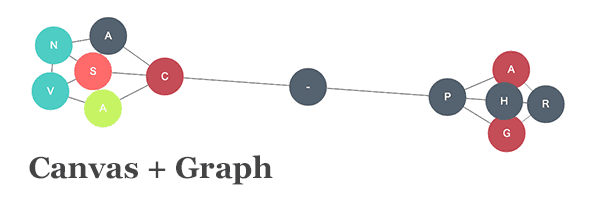
jsとcanvasでグラフの描画(力学モデル)を実装した
· 7 min read
こんにちは。 今回は、力学モデル (グラフ描画アルゴリズム) – Wikipediaというグラフを描画するための面白いアルゴリズムを見つけたので、 こいつをJavaScript(CoffeeScript)とcanvas…
Backbone.jsとRuby on Railsを連携させる際のメモ
· 4 min read
Ruby on RailsはシンプルなAPIだけ構えておいて、 Backbone.jsをAPIクライアントとして連携させる際に Railsでコントローラをscaffold…
CodeIQのFizzBuzzダンジョンLV1~4を解いた
· 3 min read
こんにちは。 CodeIQというプログラミングの問題を解くサービスで面白そうな問題を見つけました。 挑戦者求む!クロノス・クラウン合同会社 柳井 政和@FizzBuzzダンジョンさん|CodeIQ よくあるFizzBuzz…
【(」・ω・)」うー!(/・ω・)/にゃー!】 ksnctfのCrawling Chaosを解いてみた
· 5 min read
こんにちは。 私にはセキュリティの知識は全くと言っていいほど無いのですが、 今日突然SECCONに参加する予定の友達に、 「この問題、JavaScriptなんだけど、解ける?」 と聞かれたので、見てみました。 問題は、ksnctfというサービスの、Crawling Chaos…
CookieClikerをjsから操作してみる
· 11 min read
久しぶりの更新です。 最近、Twitterの一部界隈でCookie Clickerというゲームが流行っているようです。 ゲームのパロディ、ヒロイン※の官能小説なども出るほど、日本で人気なようです。 そんなに面白いのかと思ってページを開いてみたら、 ただCookie…
Sublime Text2の作業効率を加速させるパッケージ11個
· 9 min read
こんにちは。 湿度で髪が跳ねまくっています。れこです。 今日は、何を思ったのか、 Sublime Text2でインストール可能なパッケージを全部見てみよう と思ってa~z…
webページにローカルファイルをドロップ可能にするjQueryプラグインを作ってみた
· 9 min read
こんにちは。 セミが鳴き出しましたね。夏、嫌な季節です。 さて、Macで良いリネームアプリを探しているのですが、 なかなか決定版が見つからずに嘆いています。 そんな時ふと思いました。 (使ったことないけど)HTML5のFileAPI…
[AOJ] 1135 Ohgas' Fortune
· 1 min read
AOJの1135、Ohgas’ Fortuneをjsで解きました。 こちらも入力の処理に手間取り、クリアタイムは24分です。 問題文はこちら これは、特に悩むことも無く。 率直に解きました。 コード
[AOJ] 1137 Numeral System
· 2 min read
AOJの1137、Numeral SystemをJavaScriptで解きました。 入力の処理に時間を取られ、35分強かかってしまいました。 問題文はこちら 文字列操作の問題ですね。 replace+eval…
CoffeescriptとTypescriptから学ぶjsでのクラス・継承パターン
· 11 min read
こんにちは。 最近、オライリー・ジャパンの 「JavaScript パターン――優れたアプリケーションのための作法」という本を読んでいます。 この本は、JavaScript でのコーディングパターンや、 Javascript…
titanium-cliとGruntを使って、コマンドラインからiOS・Androidアプリのビルドを自動化する方法(前編)
· 12 min read
こんにちは。れこです。 最近は、友人といちれこプロジェクトという活動をしていまして、 まだ詳細は非公開ですが、iOS と Android 両方に対応したアプリを作っています。 双方のプラットフォーム用の言語や、独自仕様を覚えるのは面倒なので、 Java や Objective-C…
Backbone.js×sinon.jsのテストでspyが上手く動かない時のメモ
· 4 min read
こんにちは。 最近、Backbone.jsというライブラリを使って、制作をしています。 Backboneいいですね〜。 各UIパーツの結合度が下がるので、 全体の見通しが良くなり、メンテもしやすくなります。 今作っているものはそこまで規模が大きいものではないのですが、 大規模js…
CoffeeScriptでjQueryプラグインを書いてみて思ったこと
· 5 min read
こんにちは。 昼夜逆転が一周してやっと普通の生活に戻って来ました。れこです 最近、CoffeeScriptというJavaScriptのライブラリにハマっています。 半年前くらいに流行った、賛否両論なjsライブラリです。 非常にシンプルにjsを書くことができて、Ruby on…