Karmaを使ってIEのテストをMacから行う
久々の更新です。
社会人になってからいつの間にか1年が経過していました。時が立つのは早いものです。。。
最近はインプットを増やしてばかりで全然アウトプットできていなかったので、少しずつアウトプットできればと思います。 ここんところ業務の都合でPHPネタばかりだったので、そろそろ本来のフロントエンドの話に切り替えようと思います。
さて本題ですが、Angularのチームが開発したKarmaというツールを使用して、
MacでIEのテスト を実行してみようと思います。
今回のゴール
- MacでIE8, IE9のテストができる
- nodejsのコードでブラウザ上のテストができる
- es5-shimを入れてes5依存の処理でもIE8で動けるようにする
今回の記事の内容を反映したリポジトリも作成しました。
記事だけではわからない箇所はそちらも合わせてご覧下さい。
Leko/karma-ievm-seed
https://github.com/Leko/karma-ievm-seed
使うもの
- Virtualbox
- Jasmine
- Karma
- Browserify
- karma-ievms
- その他各種Karma用アダプタ
さり気なくBrowserifyが出てきていますが、下記の参考資料を見つつ情報を保管してもらえればと思います。
JasmineはMochaと書き方がほとんど変わらないのでどちらか知っていれば大丈夫だと思います。
参考リンク
Browserify: それはrequire()を使うための魔法の杖
http://qiita.com/cognitom/items/4c63969b5085c90639d4
power-assertでJavaScriptのテストをする ブラウザ編
http://efcl.info/2014/0411/res3820/
今自分が使っている環境ではSauce Labsやpower-assertなどモリモリなのですが、
今回はあくまで Karma x MacでIE にフォーカスするため本題から逸れる話はなるべく割愛します。
リポジトリをつくる
では早速進めていこうと思います。
調べが足りずに最近知ったのですが、npm install --save-devはnpm i -Dと略すことができるようです。便利。
以降の手順でもバシバシ使っています。
cd /path/to/work
mkdir karma-ievm-seed && cd karma-ievm-seed
git init
hub create # see https://github.com/github/hub#installation
npm init # 適当に内容を入力
git add package.json
git commit -m "initial commit"
npm i -g karma-cli # インストール済みなら不要
npm i -D karma
karma initkarma initすると色々と聞かれると思います。
テストの構成を聞かれるので、テストフレームワークはJasmine。requirejsは使わない。対象ブラウザはChromeあたりを選んでおけばよいと思います。
この対話CLIで設定するより、どうせ後で直接設定ファイルをいじるのでこの段階では正直なんでもよいです。
(蛇足)dotenvを使用する
私の環境はFirefoxをbrew-caskで入れてしまっているので、通常のパスとはズレています。
Karmaでそのようなブラウザを起動する場合、FIREFOX_BINという環境変数を指定する必要があります。
.bash_profileなどに環境変数を書いておいても良いのですが、
のちのちSauceLabsの接続情報を入れたりと、環境変数をいじれるようにしておくと何かと都合が良いのでdotenvを使用します。
dotenvはプロジェクト直下の.envというファイルを読み取り環境変数に自動的にセットしてくれるツールです。
npm i -D dotenv
echo "FIREFOX_BIN=/opt/homebrew-cask/Caskroom/firefox/latest/Firefox.app/Contents/MacOS/firefox-bin" > .envあとはこの定義ファイルを読み込むために、karma initで作成されたkarma.conf.jsの先頭にも以下の処理を追加しておきます。
require('dotenv').load();IE8で落ちるテストを記述する
まだIEの準備はしていませんが、まずはIE8では落ちるテストを記述してみようと思います。
IE8で使用できないメソッドとして、Array#reduceを採用しました。
テスト用のソースコードとテストコードはこちらになります。
ソースコードにmodule.exports、テストコード内にrequireを使用しているので、 このままではブラウザで動作しません。
かと言ってブラウザで動かすためにわざわざグローバルを汚染したくもありません。
ということで、Browserifyを使用してnodeで動くコードをブラウザでも動くように変換します。
Karmaの設定を変更してローカルのChromeで結果を確認
npm i -D karma-browserify brfsKarmaの設定ファイルはこちらのように変更して下さい。
概要だけ抜き出すと、
karma-browserifyとbrfsを追加frameworksにbrowserifyの指定を追加preprocessorsでテストコードをbrowserifyで変換する指定を追加browserifyの変換設定を追加
です。brfsは同期的にBrowserifyのビルドが行えるツールです。
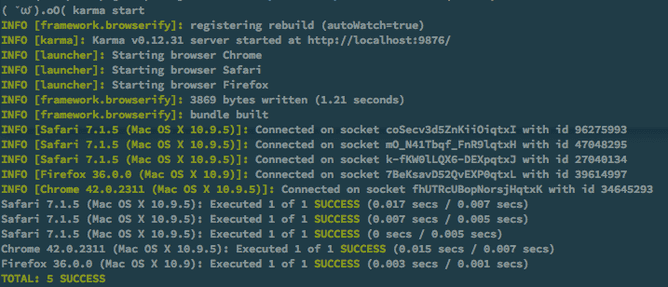
以上の設定をしたらテストを実行してみます。
karma start設定ファイルのbrowsersに指定されたブラウザが立ち上がりテストが実行されたと思います。
ソースコードを編集しても、テストコードを編集しても、保存すると自動でテストが再実行されたと思います。
Karmaまじ便利。ちょう便利。
Karmaでテストコードが動いたのも確認できたので、IEでもテストを実行できるようにしていきます。
IEのVMを入れる
若干話が逸れてしまいましたが、続きです。
この記事を読むということはModern IEからIE用のVMをすでにダウンロード済みの方が多いと思います。
が、今回は IEのVMを新規インストールしてそいつをテスト用に使う ための手順を書いていきます。
インストール済みのVMは使用しないので、ディスク容量に余裕が無い方はすでに入っているVMを消して頂いてから次へ進んで下さい。
http://xdissent.github.io/ievms/
このツールを使用します。
今回はIEの8, 9だけが欲しい(IE10, 11は容量がでかいので入れない)ので、このようなコマンドになると思います。
ディスク容量は20GBくらい空きがあればインストール出来ると思います。
インストール中は
ダウンロードしてきたVMとVirtualboxに取り込んだVMで 本来の約2倍の容量を食う ので、だいたい20GBくらい、としています。
curl -s https://raw.githubusercontent.com/xdissent/ievms/master/ievms.sh | env IEVMS_VERSIONS="8 9" bash
find ~/.ievms -type f ! -name "*.vmdk" -exec rm {} \;けっこう時間がかかるので、回線の太い環境で気長にお待ちください。
IEVMS_VERSIONSという環境変数にインストールしたいIEのバージョンを指定しています。
インストール後に、ダウンロードしてきたVMは不要なのでクリーンアップしています。
ついでにゴミ箱も空にしておくと容量がだいぶ空きます。
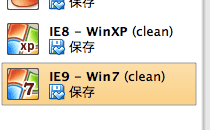
インストールが終わり、Virtualboxで下記のように表示されていればOKです。
IE用にKarmaの設定を変更
やっとIEを使う準備が整いました。
Karmaの設定を変更し、VM内のIEでテストコードを実行できるようにします。
まずはIE9を追加した差分がこちらです。
念のためコマンドも載せておきます。
npm i -D karma-ievmsbrowsersにVirtualboxでの表示名をそのまま指定しています。
この値は変更可能なのかどうか試していません。設定をいじっていなければこれで動きます。
先ほどと同じくkarma startしてみると、VMが起動して自動的にKarmaのテストページが開かれテストが実行されます。
ちなみにctrl+cなどでKarmaを終了すると自動でVMのシャットダウンまでやってくれます。
どんだけ便利なんだよ。凄すぎる。
IE9で動くことを確認したので、本題のIE8も追加します。
差分はこちらです。
karma startして IE8だけテストに失敗すれば成功です。
ただのIE8ならArray#reduceは使えないはずなのでエラーになります。まずは失敗させることから始めましょう。
動かないことが確認できたところで、es5のshimを入れてIE8でもテストが通るようにしてみます。
karma-es5-shimを入れてIE8のテストを通す
IE8は非対応、と言いづらいけどes5使えないのはつらみなので、shim入れれば動くよ 程度にIE8対応をしたい方向けの対応です。
es5-shimは、ざっくり言うとIE8などes5のメソッドに対応していないブラウザ向けのpolyfillです。
npm i -D karma-es5-shimKarmaの設定ファイルも合わせてこちらのように編集しておきます。
あらためてkarma startしてみると、IE8もテストに通ったと思います。
これでIE9以上が対象だけど、shimを入れればIE8対応、とうたえるようになりました。
まとめ
最近のjsの開発ツール周りの進化速度が早すぎて全然ついていけていない私ですが、
少しずつインプットしつつアウトプットしつつ時代に食らいついています。
この速度でのツールの進化はjsの需要が高まっているからこそだと思うので、jsが必要とされていることに嬉々としています。
ちなみに、本格的に色々なブラウザ・OS・バージョンでテストを行いたい場合にはSauceLabsを使ったほうが良いと思います。
ただし、ちょろっと試しに使ってみた感じだと ものすごく遅い ので、CI回したり、確実な品質担保をしたいとき向けといった印象があります。
とりあえずIEに最低限対応していることをテスト駆動で書いていくだけなら、今回の記事のようにローカル環境を活用したほうがスピーディにことが済みそうです。 Sauce Labsでのテストに慣れてきたら、Travis CIと組み合わせて、PR時に各ブラウザのテストを走らせる方法を書きたいと思います。