GitHubのトレンドで振り返る2020年のJavaScript
れこです。この記事はNode.js Advent Calendar 2020の 12 日目の記事です。今回は年の瀬ということで酒の肴になりそうな記事を書きたいと思います。
本記事では 2020 年に GitHub のトレンドに上がったリポジトリをいくつかの切り口で集計して、独断と偏見で感想を付け加えます。
この記事を酒の肴に 2020 年の JS/TS について懐かしんでもらえたら幸いです。
集計方法
GitHub のトレンドは過去の履歴が残っていないので非公式に集計されたデータを利用しています。
- 集計期間は 2020/01/01 から 2020/12/05 までの 341 日間
- 対象言語は
JavaScriptとTypeScriptのみ - トレンドの過去データのソースはxiaobaiha/github-trending-historyを参照
- 日ごとにまとめた markdown になっており、remark で AST→ データ化しました
xiaobaiha/github-trending-historyのデータをベースに加工した集計用の生データはこちらに CSV として公開しています。
GitHub がそのリポジトリをなんの言語と見なしたかをもとに集計対象を決定していることにご留意ください。また、別言語で書かれた JS 向けのツール(swc, esbuild など)、CSS フレームワークなども対象外とします。
なお、本記事では話題になったリポジトリを振り返る指標として GitHub のトレンドおよびスター数を使用しています。これらは話題性やバズに連動する値だと思っていますが、トレンドに載ることやスター数の大小がそのリポジトリの良し悪しの決定的な因子ではないと筆者は思っています。つまりこの記事に載ってるから良い、載ってないから悪いということは全くありません。
説明が必要そうなCSVカラムの一覧を開く
- firstAppearedOn: 2020/1/1 移行ではじめてトレンドに載った日
- appearedCount: 集計期間にトレンドに載った日数
- appearedDates: 集計期間にトレンドに載った日の一覧(カンマ区切り)
- stargazers20200101: 2020/1/1 時点での star 数(リポジトリが存在しなかった場合は 0)
- stargazers20201206: 2020/12/6 時点での star 数(リネームなどにより最新状況が取得できなかった場合は空欄)
- stargazers2020Diff:
stargazers20201206とstargazers20200101の差 - topics: 2020/12/6 時点でそのリポジトリについているトピックの一覧(カンマ区切り)
今年作られた・今年から流行ったリポジトリ
まずは今年作られた・今年から流行ったリポジトリを見てみます。
単純にトレンドへの掲載率やスター数の累計で集計すると既知のものばかりになるので今年誕生して流行った or 今年から流行り始めたリポジトリに絞って集計します。
- 2020 年にはじめてトレンド入りした時点でスター数が 100 未満
- 今年獲得したスター数(集計開始時のスター数と、集計終了時のスター数の差)が大きい順にソート
- 差分が+5000 以上のリポジトリを抽出
行頭にある矢印の見方は2020/1/1のスター数->2020/12/6のスター数です。
- 1->18211 microsoft/playwright
- 0->14795 anuraghazra/github-readme-stats
- 0->13896 rome/tools (ex-facebookexperimental/rome)
- 0->13476 vitejs/vite (ex-vuejs/vite)
- 0->13245 excalidraw/excalidraw
- 0->12137 cyrildiagne/ar-cutpaste
- 0->10824 facebookexperimental/Recoil
- 0->10571 tailwindlabs/heroicons
- 18->10400 desktop/desktop
- 68->9557 lensapp/lens
- 0->9476 tabler/tabler-icons
- 1->9137 responsively-org/responsively-app (ex-manojVivek/responsively-app)
- 0->8872 backstage/backstage (ex-spotify/backstage)
- 0->8095 bradtraversy/vanillawebprojects
- 0->7790 foambubble/foam
- 0->7506 yemount/pose-animator
- 0->7168 kautukkundan/Awesome-Profile-README-templates
- 0->6873 chuzhixin/vue-admin-beautiful
- 0->6802 hediet/vscode-drawio
- 0->6593 mengshukeji/Luckysheet
- 0->6588 AMAI-GmbH/AI-Expert-Roadmap
- 6->6577 hediet/vscode-debug-visualizer
- 0->6464 oldboyxx/jira_clone
- 0->6426 microsoft/Web-Dev-For-Beginners
- 0->6261 wuhan2020/wuhan2020
- 0->5985 element-plus/element-plus
- 0->5536 blitz-js/blitz
- 0->5316 rough-stuff/rough-notation (ex-pshihn/rough-notation)
- 0->5070 mikecao/umami
- 0->5054 poloclub/cnn-explainer
microsoft/playwright
今年のリポジトリだったことに驚きです。趣味でも業務でもめちゃくちゃお世話になっています。
playwight は Chromium/Firefox/WebKit の3大ブラウザを透過的な API で扱えるようにした MS 謹製の headless ブラウザ操作ツールです。
この playwright を E2E テスト用にラップしたmicrosoft/playwright-testや、ブラウザを起動し GUI での操作を記録して JS のコードを生成してくれるmicrosoft/playwright-cliなど、周辺ツールも少しずつ整ってきました。
anuraghazra/github-readme-stats
7 月ごろに GitHub のプロフィールに載せる README ファイルが作れるようになりましたね。手間をかけずにある程度いい感じになるパーツを生成してくれる系ツールの1つです。私のデータで生成された画像がこちらです。
rome/tools
Rome は Babel と yarn の作成者である Sebastian McKenzie と Facebook の React Native チームが作成した実験的な JavaScript ツールチェーンである。Rome には、コンパイラ、リンター、フォーマッター、バンドラー、およびテストフレームワークが含まれており、「JavaScript ソースコードの処理に関連するあらゆるもののための包括的なツール」を目指している。
Facebook の Rome かなり話題になりましたね。個人的には ESLint のルールを自作したりバンドルのチューニングをしたり細かい設定を自由にできる方が好きなのであまり関心がないのですが「使用するツールが多くてとっつきにくい」「適切な選択をするための学習コスト」などと言った JS の大きな問題に挑んでる挑戦的なリポジトリだと思います。
rome興味なくて全くキャッチアップしてなかったのに唐突に意見求められて困惑しているけど、こういう刺激がないとどんどん鈍っていくんだろうなという危機感を感じている
— Leko / れこ (@L_e_k_o) February 28, 2020
facebookexperimental/Recoil
Recoil も話題になりましたね。発表されたのは 5 月ごろだったと記憶しています。
私は Rx みたいなものだと理解しましたが、Rx を製品でちゃんと使ったことないので解釈違いかもしれません。面白いし気にはなるけど製品に突っ込むことはなさそうだと個人的に思っています。
recoilちょろっと触ってみて、これ比較対象はReduxじゃなくてRxではと思った
— Leko / れこ (@L_e_k_o) May 16, 2020
vitejs/vite
死語ですが「ジェバンニが一晩でやってくれました」シリーズですね。esbuild が早いぞと話題になっているころ、Vue.js の作者 Evan You がバンドラのパフォーマンスについて悶々と考えた結果生まれた高速な dev サーバです。Vue.js 作者が作っており名前もそれっぽいので Vue.js 専用のツールなのかと思っていましたが、React や preact でも使える作りになっています。
Open sourced at https://t.co/LYv5vnOv1O https://t.co/KU2LLpEmTD
— Evan You (@youyuxi) April 21, 2020
excalidraw/excalidraw
excalidrawは手書きっぽい優しい雰囲気の図形が描ける描画ツールです。ライブラリというよりは web アプリです。UI はミニマルですが完成度はかなり高いと思います。なんと同時編集もできますし、公式にホスティングされているアプリとして使うのはもちろん(React のみですが)埋め込みにも対応しており、ラフなアイデアを共有したり議論するのにかなり使えそうな予感がしています。
年始に颯爽と現れ描画ツール界隈がザワつきました。日本だと複雑 GUI の会で話題になっていたのを見かけました。
Made this in @Vjeux's Excalidraw https://t.co/9oAjdW0wAc
— jordwalke (@jordwalke) January 8, 2020
Liberating to have fewer options yet have the results look great. Stop caring so much about your stupid graphics. Every imperfection is a little reminder to stop bikeshedding and focus on communicating something. pic.twitter.com/vD1uWu4Ay5
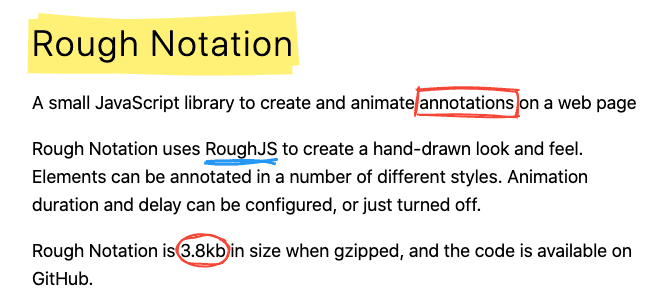
rough-stuff/rough-notation

全く話題にならなかったと思うんですが個人的に好きなライブラリです。Web ページに ↑ スクショのようなマーカーペンや手書きっぽいアノテーションを加えられるライブラリです。前述の excalidraw も内部で使用している Rough.js を使っており、こちらは web アプリというよりライブラリです。デモはこちらから。
アニメーションがヌルヌル動くし、手書きっぽさもかなり自然で、アノテーションを文字に被せてもテキスト選択に干渉しません。ブログやプレゼン資料の強調に使うと面白いかもしれません。
2020 年にもっともスターを獲得したリポジトリ
次にリポジトリの作成日に関係なく 2020 年もっともスターを獲得したリポジトリを見ていきます。
- 2020 年に一度以上トレンドに載った
- 今年獲得したスター数が大きい順にソート
- 上位 20 件のみ表示
- 前述の”今年作られた・今年から流行ったリポジトリ”と重複しているものは
取り消し線を入れてます
では一覧です。
- +30042 denoland/deno
- +29401 trekhleb/javascript-algorithms
- +24368 vuejs/vue
- +21125 facebook/react
- +19598 microsoft/vscode
- +18808 goldbergyoni/nodebestpractices
+18211 microsoft/playwright- +16853 gothinkster/realworld
- +15321 vercel/next.js, (ex-zeit/next.js)
+14795 anuraghazra/github-readme-stats- +14563 ryanmcdermott/clean-code-javascript
- +14560 azl397985856/leetcode
- +14352 freeCodeCamp/freeCodeCamp
- +14027 angular/angular
+13896 rome/tools (ex-facebookexperimental/rome)- +13583 30-seconds/30-seconds-of-code
+13476 vitejs/vite (ex-vuejs/vite)+13245 excalidraw/excalidraw- +13112 GitSquared/edex-ui
- +12873 tannerlinsley/react-query
おおよそ想像していた通りです。もともとスター数を集めている有名なリポジトリがさらに star を伸ばしたという感じです。
vercel/next.js
Next.js に関してはこの前のNext.js Confで発表された v10 の新機能たちでザワついたことが記憶に新しいと思います。個人的にはこれまでのサーバサイドフレームワークの責務を再定義したと思える大きなリリースだと思います。Front-End Study #1のKeynote トーク:Frontend 領域を再定義するでも Next.js(とそれをラップしたフルスタックフレームワーク時代の開幕)について触れられていましたね。Next.js をベースにしたフルスタックフレームワーク Blitz もランクインしていますがあまり関心はなくてピックアップはしません。
denoland/deno
Deno は 2018 年に10 Things I Regret About Node.js発表されてから2年の時を経て、今年の 5 月にv1 がリリースされました。今後の展開に注目したいです。
v1 が出たころに unstable の Rust plugin を試したんですが、stable になる前に機能ごと削除されるかもしれません。こちらの Issue から議論に参加できます。
— Remove unstable native plugins · Issue #8490 · denoland/deno
Denoで3rd party crateを利用するRust pluginのデモ。deno_core crateがバンバン破壊的変更してるのでGitHub上に転がってるサンプルは型が合わなくて全滅してた。公式にあるソースだけが唯一参考になる。CommonMark準拠のmarkdownトランスパイルを実行するサンプルhttps://t.co/VxTonUp60x
— Leko / れこ (@L_e_k_o) June 6, 2020
vuejs/vue
Vue に関しては今年の 7 月に v3 RC をアナウンスし、その後 9 月に Vue.js Amsterdam にてV3.0 にアナウンスされて賑わいましたね。詳しくは本家のキーノートをみた方が確実ですが、日本語だと Vue3 に関してはこちらのトークがわかりやすかったです。
Vue 3.0 "One Piece" is here! https://t.co/jH6FfByDmX
— Vue.js (@vuejs) September 18, 2020
Node.js 関連のトピックに絞った場合
次に Node.js に関連したトピックを持ったリポジトリを比較します。
nodejsまたはnodeトピックがついているリポジトリを抽出- 2020 年に 5000 スター以上獲得したリポジトリを抽出
- 今年獲得したスター数が多い順にソート
- ここまでの内容と重複しているものは
取り消し線を入れてます
※ トピックは人間が個々のさじ加減で付与したメタデータのため、Node.js 向けのリポジトリに必ずしもこれらのトピックがついてるわけではありませんし、トピックがついているからと言って必ずしも Node.js 向けとも限りません。
+18808 (36877->55685) goldbergyoni/nodebestpractices+15321 (42715->58036) vercel/next.js+14352 (302877->317229) freeCodeCamp/freeCodeCamp+13583 (52352->65935) 30-seconds/30-seconds-of-code+13112 (11842->24954) GitSquared/edex-ui- +12488 (67025->79513) axios/axios
- +11221 (20087->31308) strapi/strapi
- +10872 (56312->67184) puppeteer/puppeteer
- +9964 (22342->32306) nestjs/nest
- +9638 (65544->75182) nodejs/node
- +7857 (11368->19225) laurent22/joplin
- +6159 (8774->14933) haizlin/fe-interview
- +5644 (5378->11022) n8n-io/n8n
- +5189 (1377->6566) prisma/prisma2
- +5189 (1377->6566) prisma/prisma
- +5028 (46013->51041) expressjs/express
Node.js でサーバサイドの実装してる人にとって特に目新しいものは少ないと思います。
個人的には fastify や Apollo Server が食い込んでくると思ったのですが、残念ながら fastify のスター数の遷移は+3783(12809->16592)、Apollo Server は+2037(8620->10657)でした。
Prisma
Prisma1 は GraphQL が今より全く浸透してない時代から GraphQL ベースのアプローチを始めた挑戦的なリポジトリでした。GraphiQL よりリッチな GraphQL playground を作っていたり(今も Apollo Server の playground などで現役)するので、直接 Prisma に触れたことがなくても間接的に触ったことのある方も多いと思います。そんな Prisma は今年の 5 月にPrisma 2.0 ベータがアナウンスされ、6 月に2.0.0 を公開しました。
1 までは独立した HTTP サーバの印象が強かったですが、2 からは O/R マッパ の印象が強くなっています。Prisma は GraphQL のリソルバを愚直に実装すると起こりがちな N+1 問題に対してクエリを最適化する Data Loader 層の工夫があったり色々といいことがあります。こちらの記事に欲しい情報がまとまっていたので貼っておきます。
トレンドに上がったリポジトリのトピック
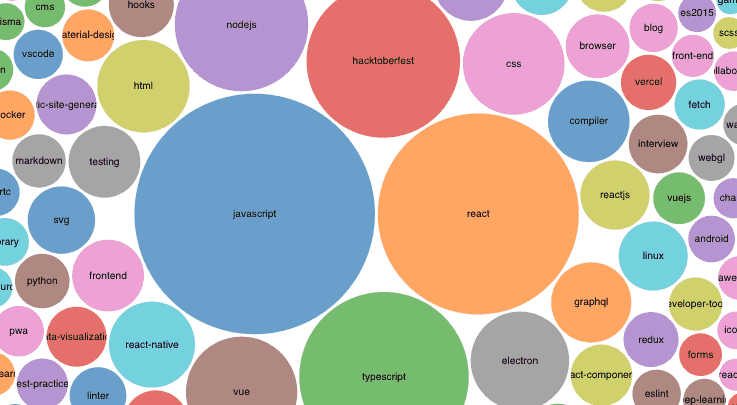
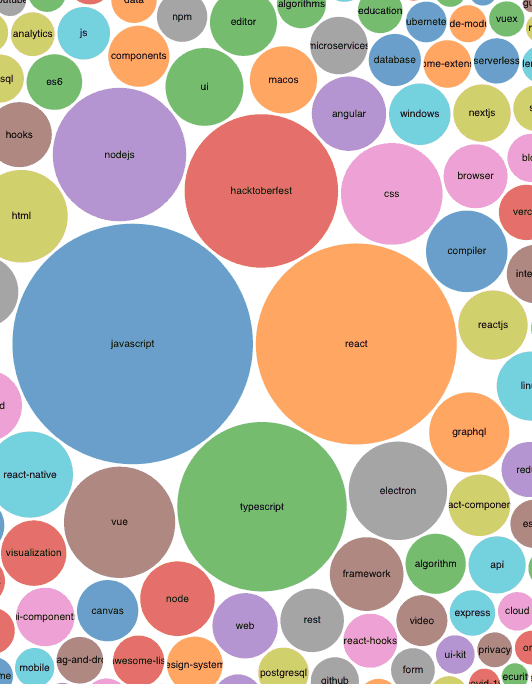
次はリポジトリではなく今年トレンドに上がったリポジトリのトピックを集計しました。
- 2020 年に一度以上トレンドに載ったリポジトリを抽出
- 5 つ以上のリポジトリに共通してつけられているトピックが対象
画像が大きいので中心部分を抜粋しました。こちらのリンクから SVG の全体画像が見れます。
同じことを来年もやってこの記事と比較したいです。
トレンド常連組
最後に GitHub のトレンド常連組を載せて終わります。
- 集計期間内に 50 日以上トレンドに載ったリポジトリを抽出
- トレンドに出現した日数をカウント
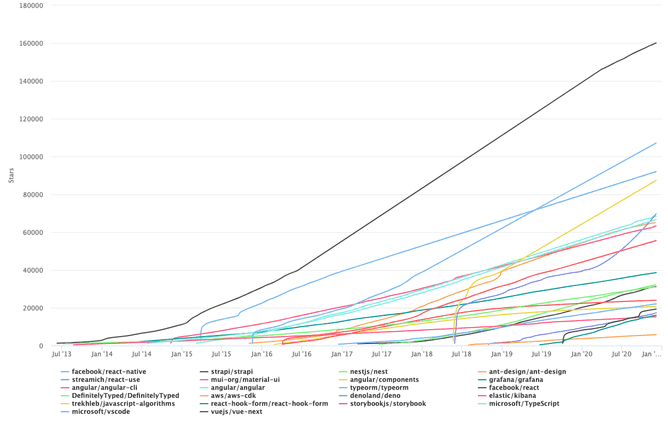
目新しさが全くないので過去累計のスター数の変遷のグラフもつけてみました。

- 102 日: angular/angular
- 74 日: microsoft/TypeScript
- 69 日: storybookjs/storybook
- 68 日: ant-design/ant-design
- 67 日: nestjs/nest
- 66 日: grafana/grafana
- 66 日: denoland/deno
- 66 日: microsoft/vscode
- 64 日: vuejs/vue-next
- 63 日: aws/aws-cdk
- 61 日: react-hook-form/react-hook-form
- 60 日: typeorm/typeorm
- 58 日: trekhleb/javascript-algorithms
- 57 日: DefinitelyTyped/DefinitelyTyped
- 57 日: facebook/react
- 53 日: mui-org/material-ui
- 52 日: angular/angular-cli
- 52 日: angular/components
- 52 日: elastic/kibana
- 52 日: strapi/strapi
- 51 日: streamich/react-use
- 50 日: facebook/react-native
もっともトレンドに乗った日数が多かったのは Angular でした。
以上です。良いお年を!